Texture 2D¶
The Texture 2D space allows you to create an modify any 2D textures. It includes every textures for 3D assets, Flipbooks, storyboarding with Epos.
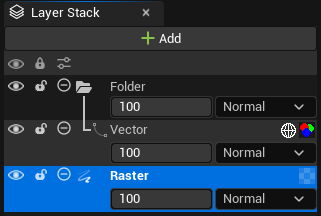
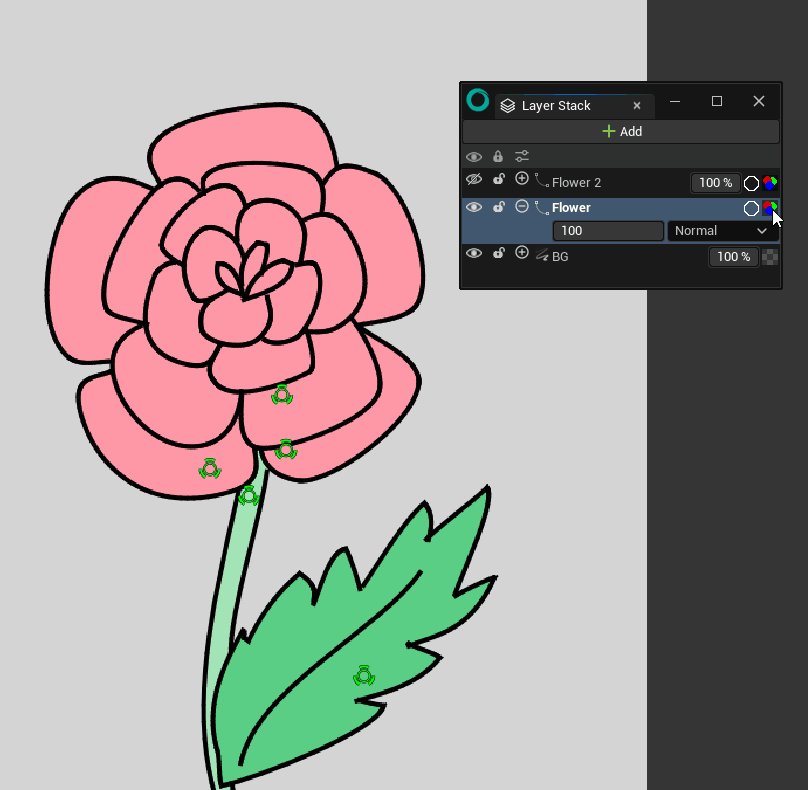
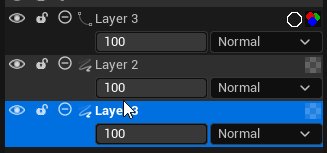
Layer Stack¶
A layer stack in digital illustration is a hierarchical arrangement of layers, it can be background, foreground, details, used to organize and manipulate different elements of your artwork. It enables you to work on individual components separately and non-destructively, allowing for precise control and creative flexibility.

Layer properties¶
Alpha mask / eye / lock¶
Icon |
Description |
|---|---|

|
The litle checkboard square icon is the Alpha Mask. It blocks the transparency levels in you layer. When enabled you can draw over opaque pixels and leave the transparent pixels as such. |

|
The eye icon makes you able to show or hide the layer. |

|
The lock makes you able to lock or unlock the layer. Once locked you can not edit you layer. |
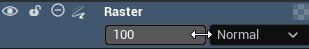
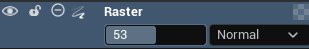
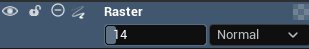
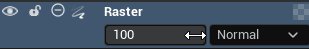
Opacity¶
Change the opacity of a layer. You can click and enter a value or use the slider.

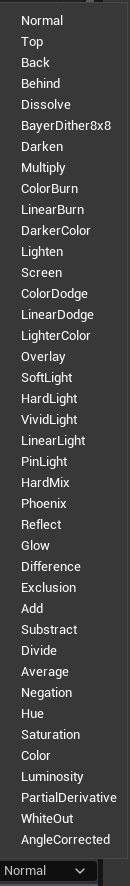
Blending modes¶
These modes alter the way colors, tones, and pixels from one layer interact with those of layers beneath, resulting in various visual effects.

Layers types¶
Click on the green “Add Layer” button and choose either “Raster Image Layer” or “Vector Image Layer” to add a layer.

Warning
Keep in mind the more layers, the more calculations for the machine.
Raster layer¶

A Raster Layer is an image layer composed of pixels, where each pixel contains color information, and it’s commonly used for bitmap graphics.
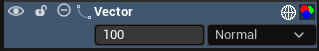
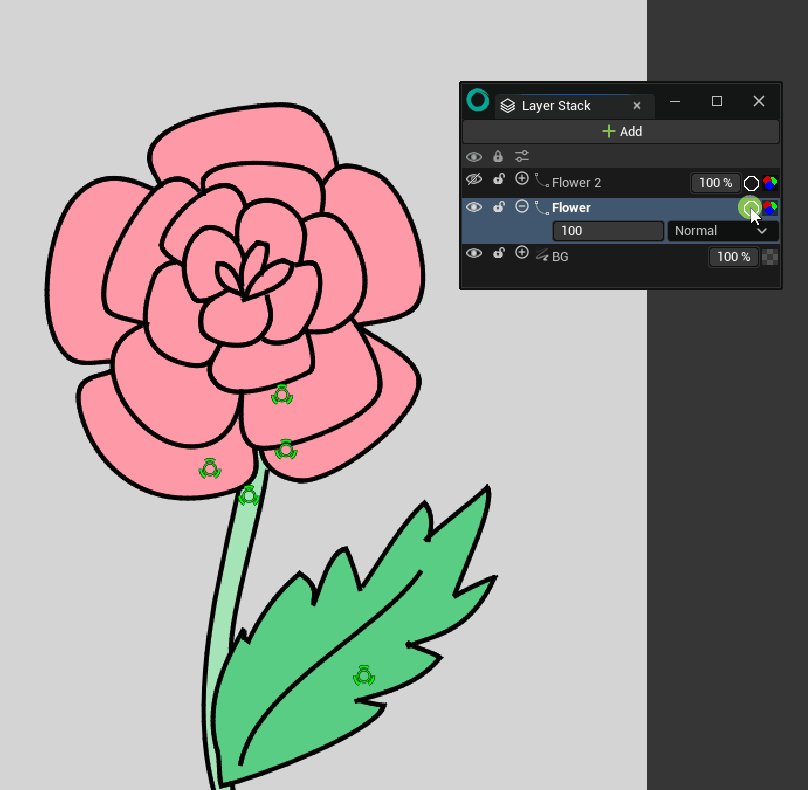
Vector layer¶

A Vector Layer is an image layer consisting of mathematical paths defined by points and lines, allowing for scalable and editable graphics without pixelation.
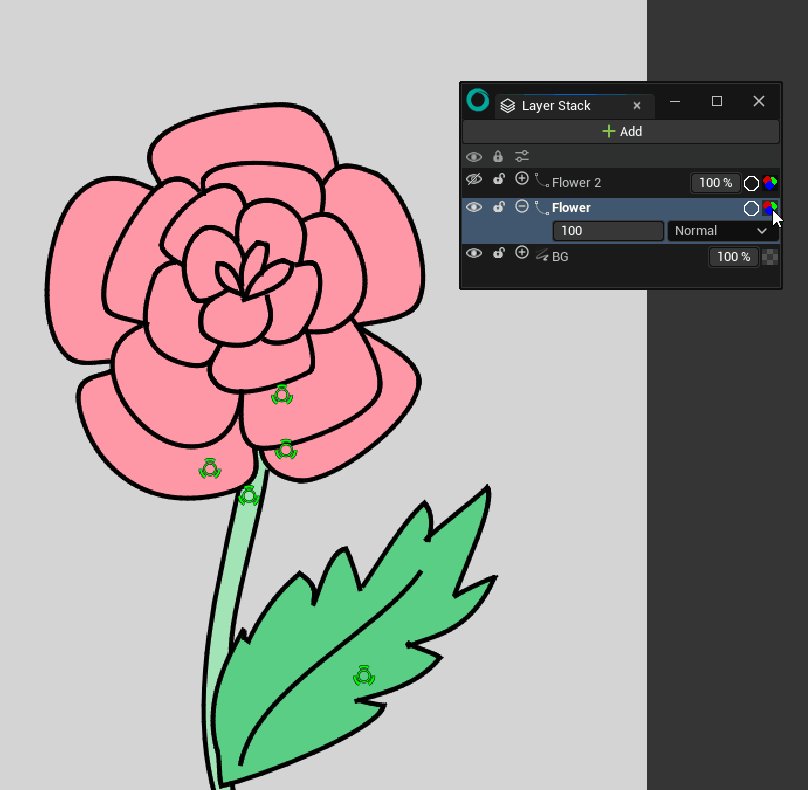
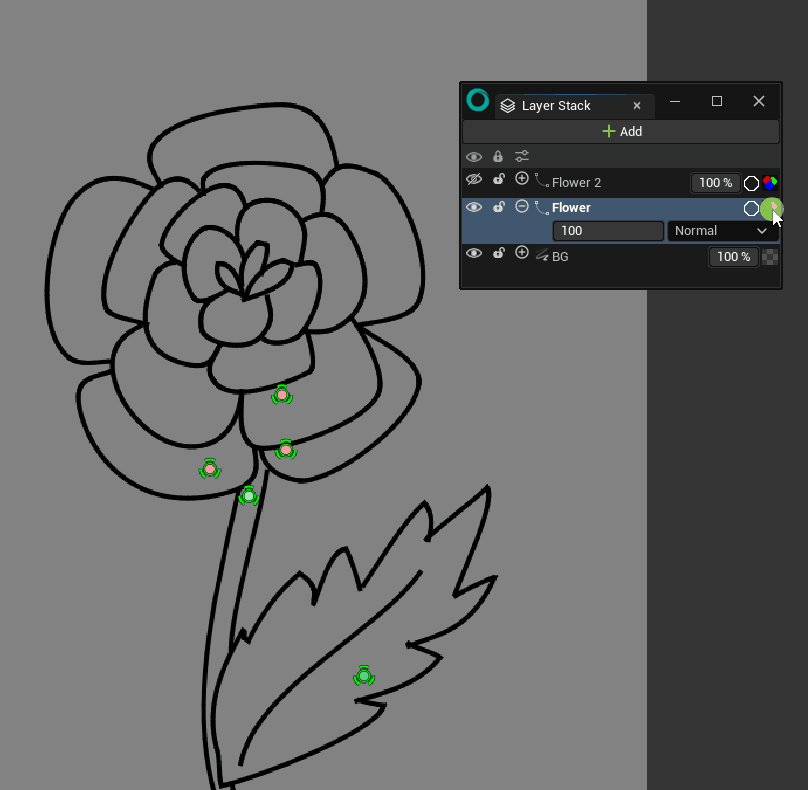
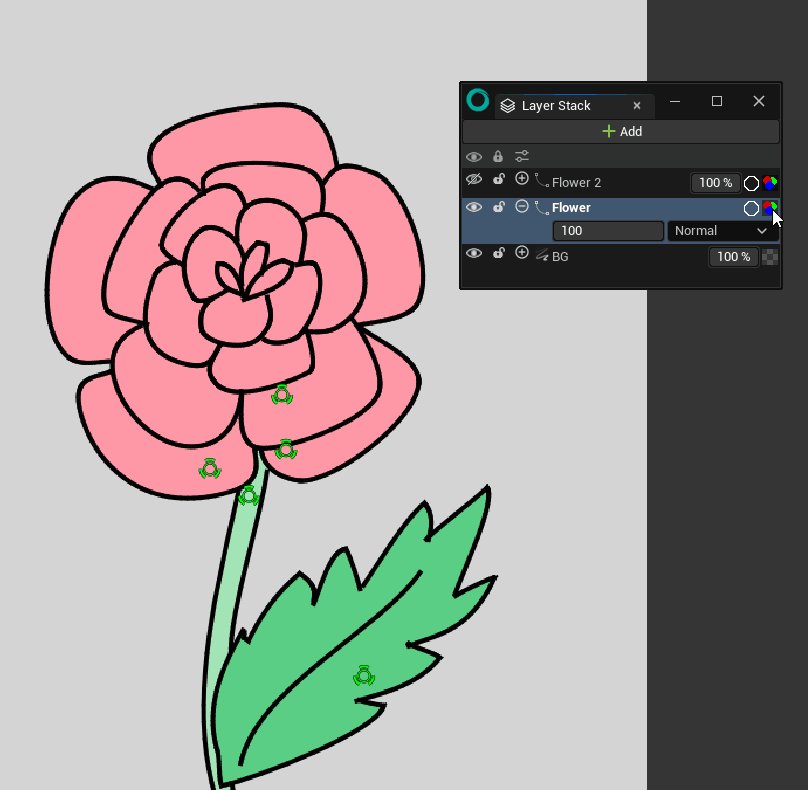
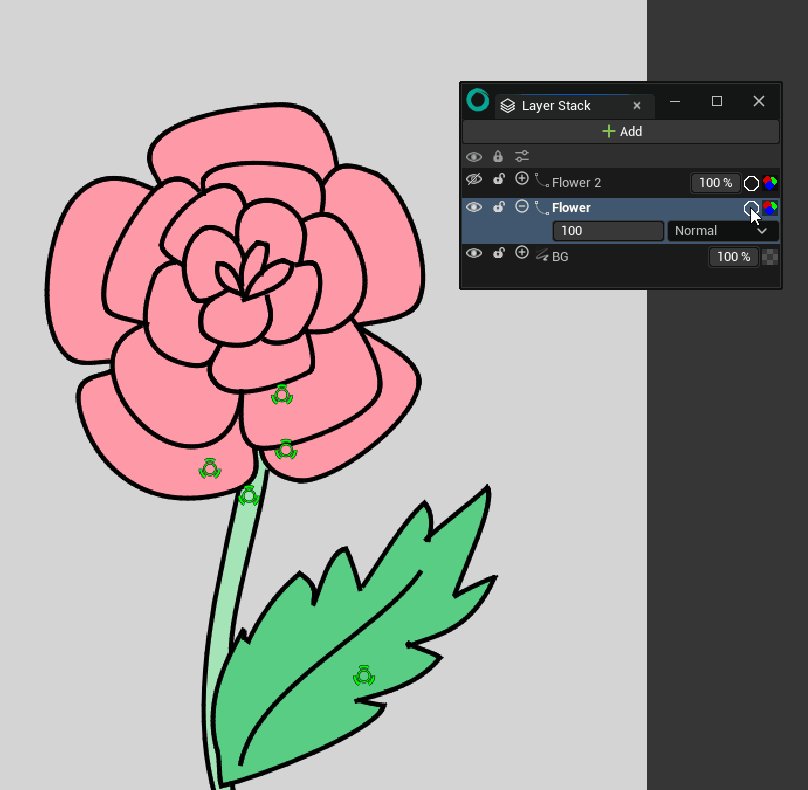
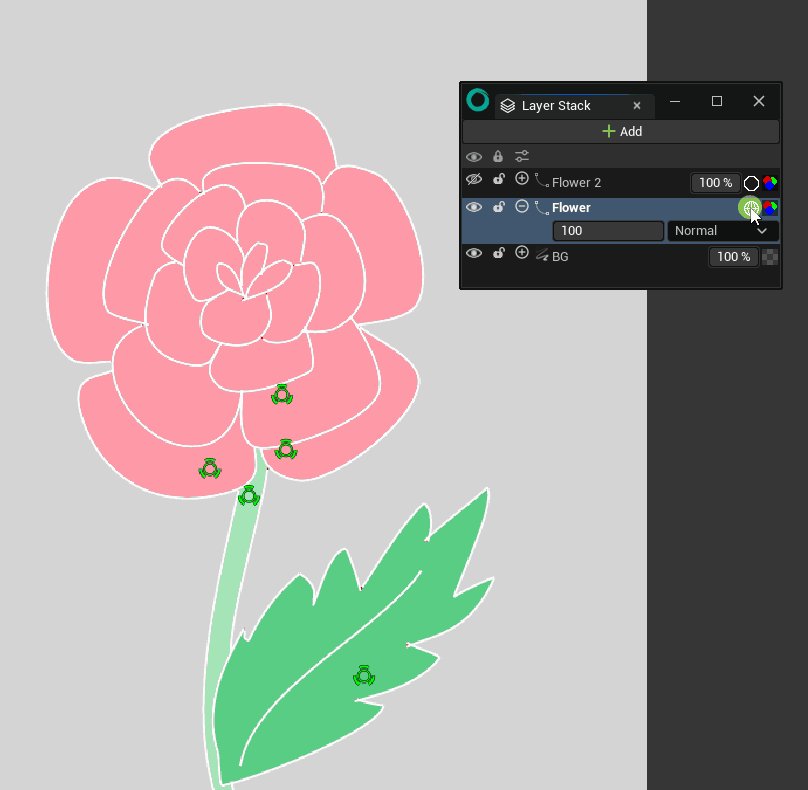
Vector Layers displays two additional icons:
monochrome mode to hide all vector Paint Buckets (read this page to know more about vector Paint Bucket)

wireframe mode to identify gaps in the vector object

When creating a Vector Layer, you also create a “Scene” of infinite size, which will contain all your future vector paths and shapes.
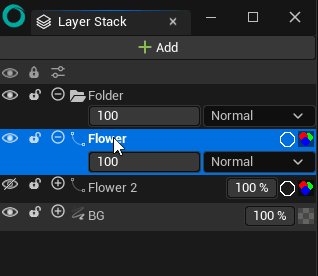
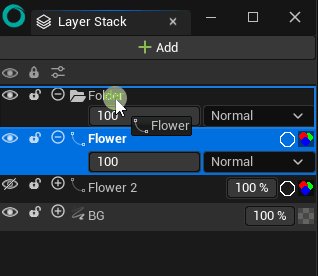
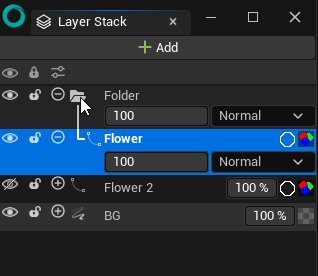
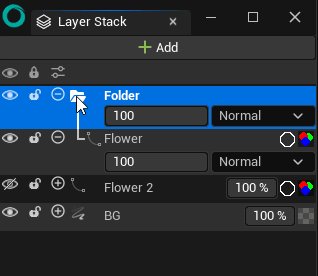
Folder¶
To create a new folder click on Add Folder Button. You can then drag and drop layers inside.

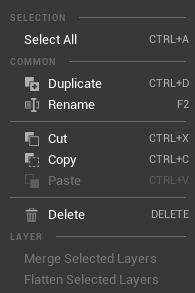
Other Actions¶
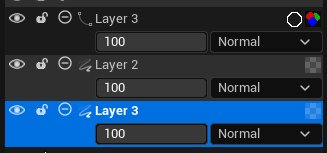
Multiple Selection¶
Use Shift to select contiguous Layers:

Use Ctrl to select non-contiguous Layers:

Use Ctrl+A to select all Layers:

Note
For the last one, Ctrl+A will only work if the Layer Stack is selected.
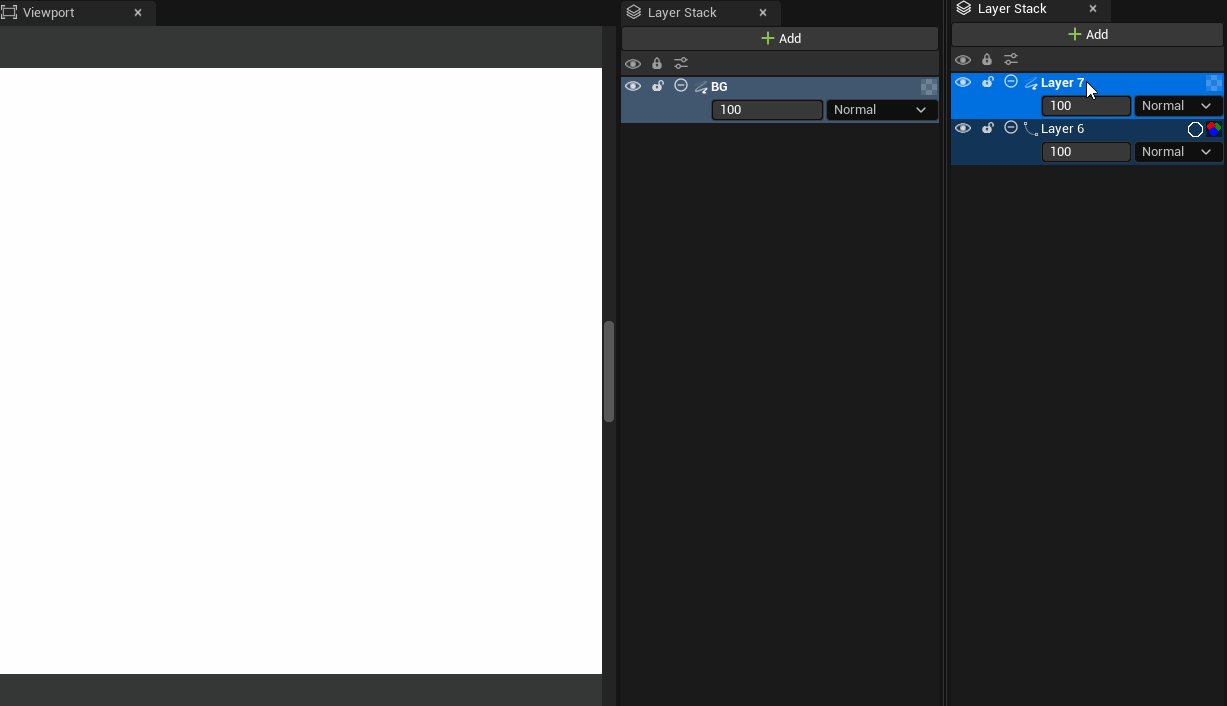
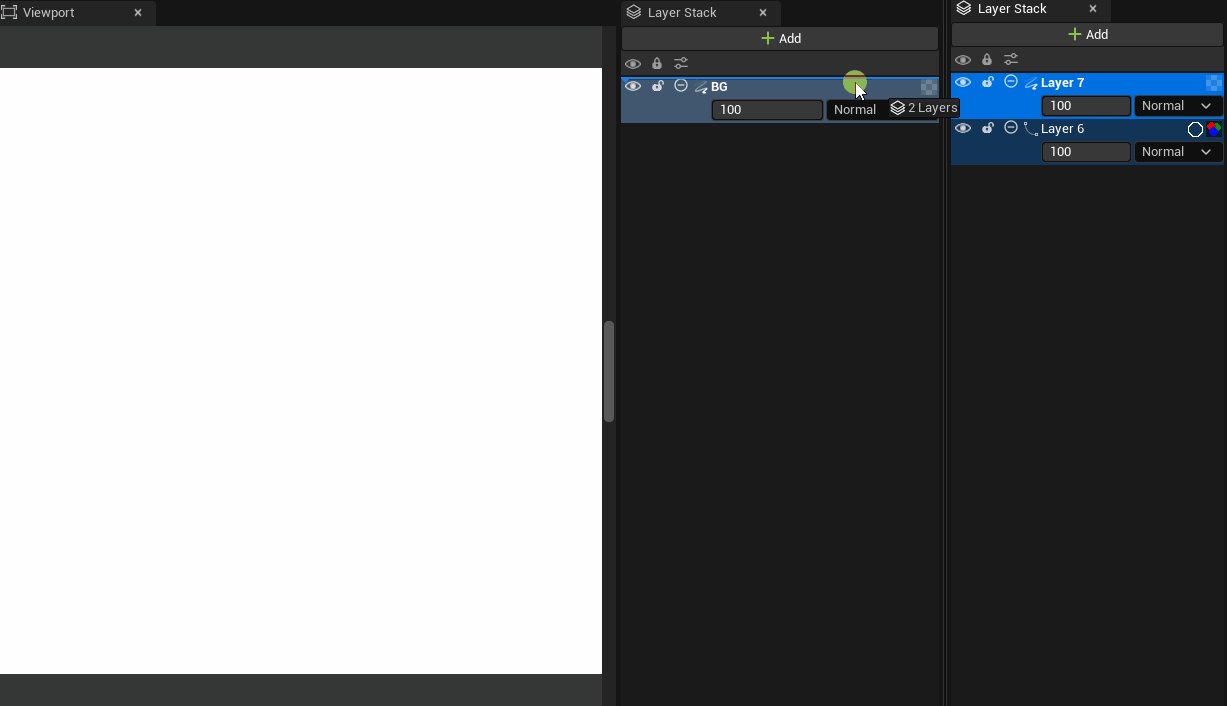
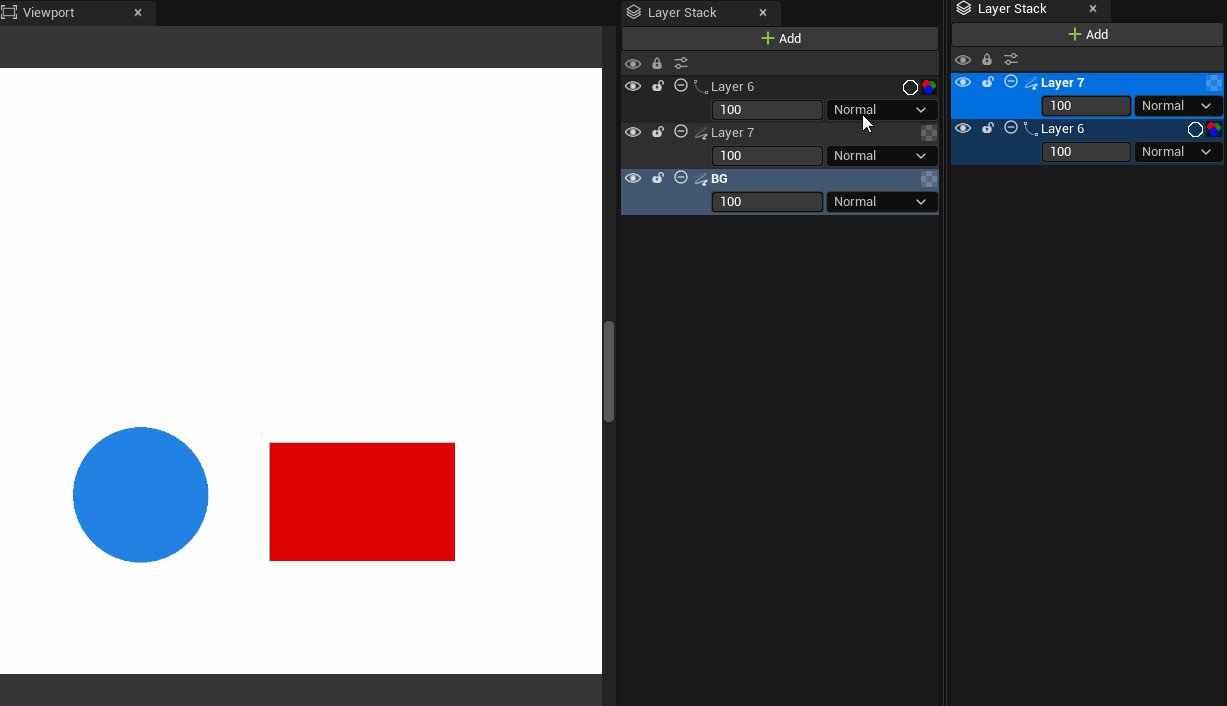
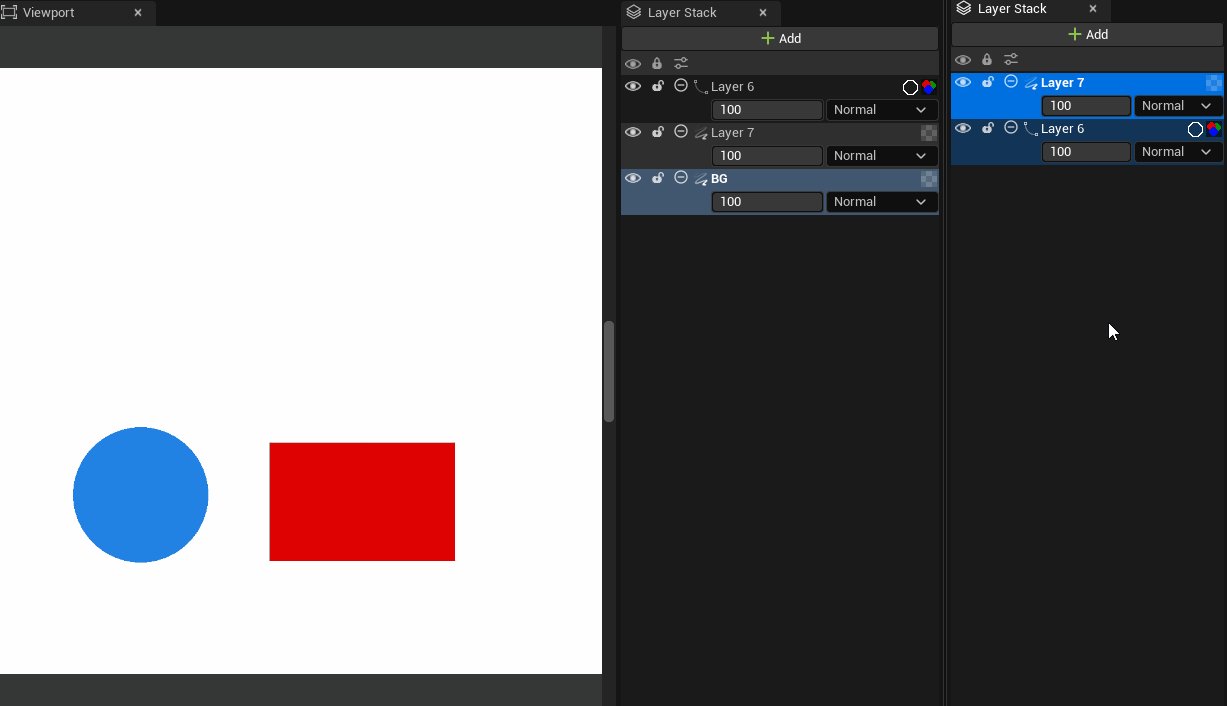
Drag and drop¶
You can drag and drop Layers from a Texture 2D to another.