Flipbook¶
In Odyssey, you can create and edit a Flipbook, a Paper 2D asset that can play a couple of frames to make sprite animations. This type of asset is useful for 2D video games, which can be used in Unreal Engine.
It uses a Layer Stack, you can add a raster or a vector layer and you can as well put them all inside a folder. For layers properties, please read this lesson.
Create a keyframe¶
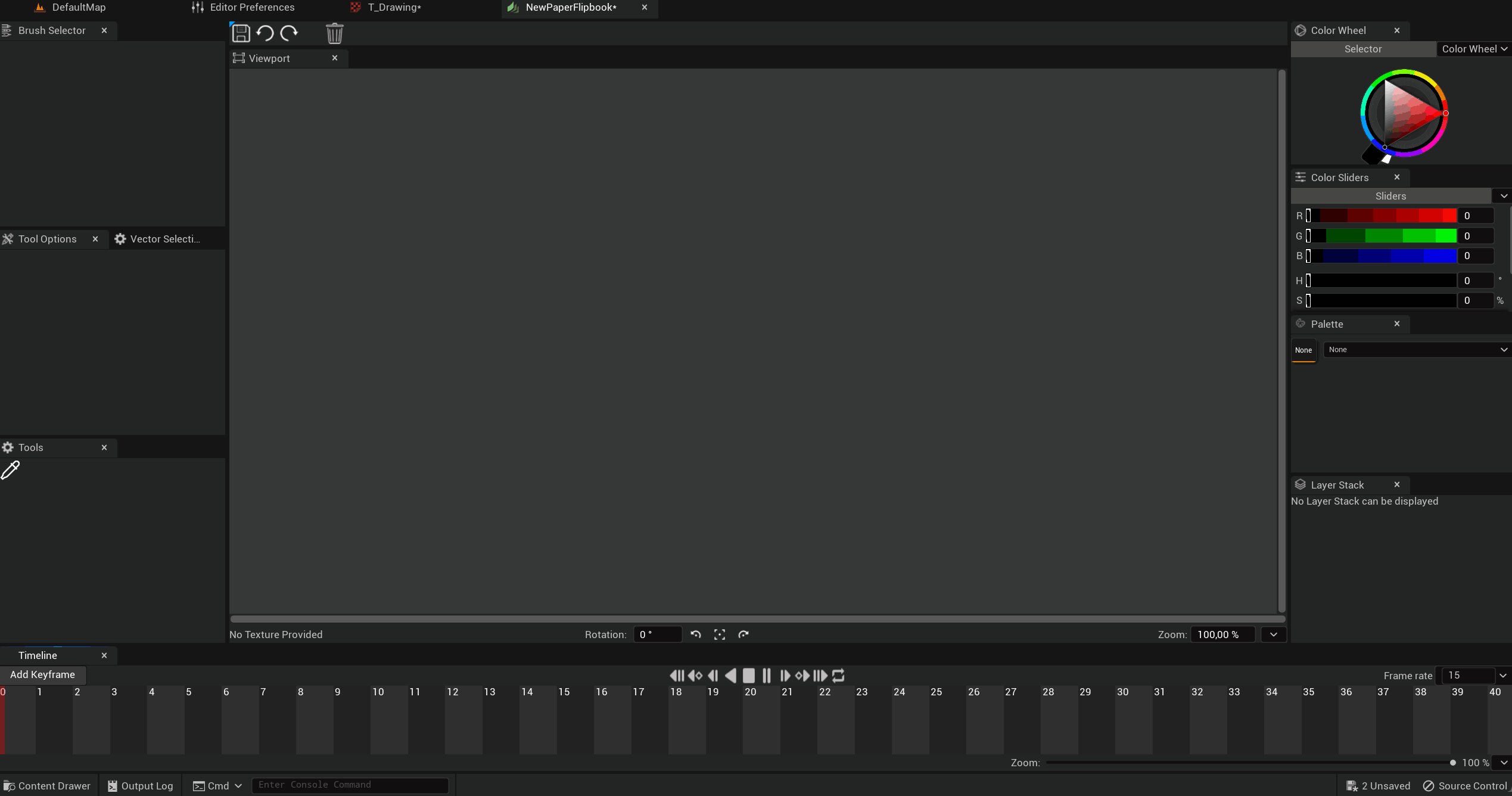
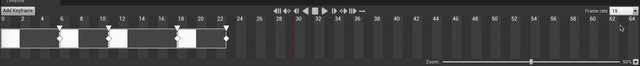
Click on “Add keyframe button”, on the top left corner of the timeline to open the panel “Create Texture Asset”. This panel is the same as the one you get when creating a new texture asset in the Content Browser.

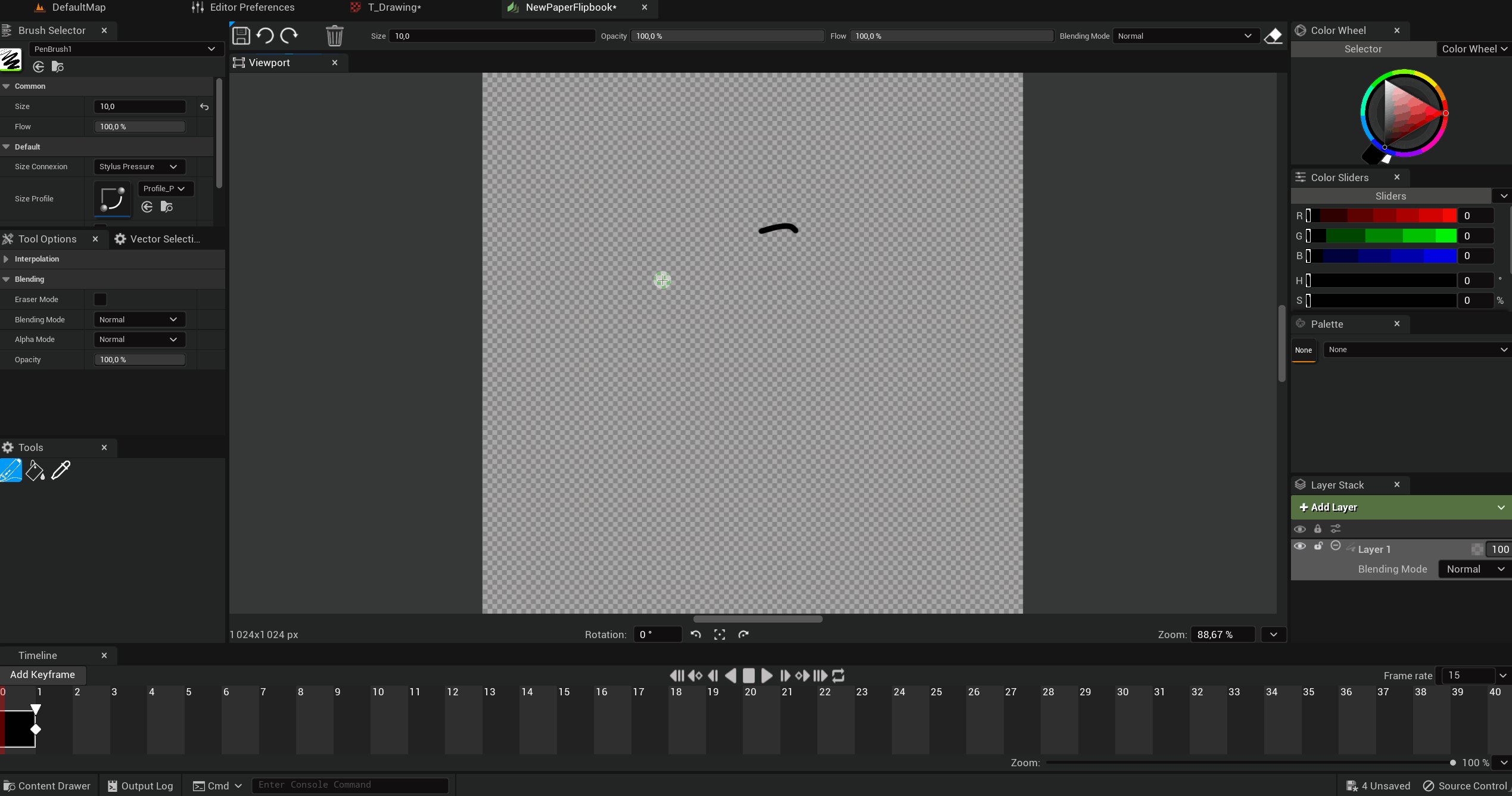
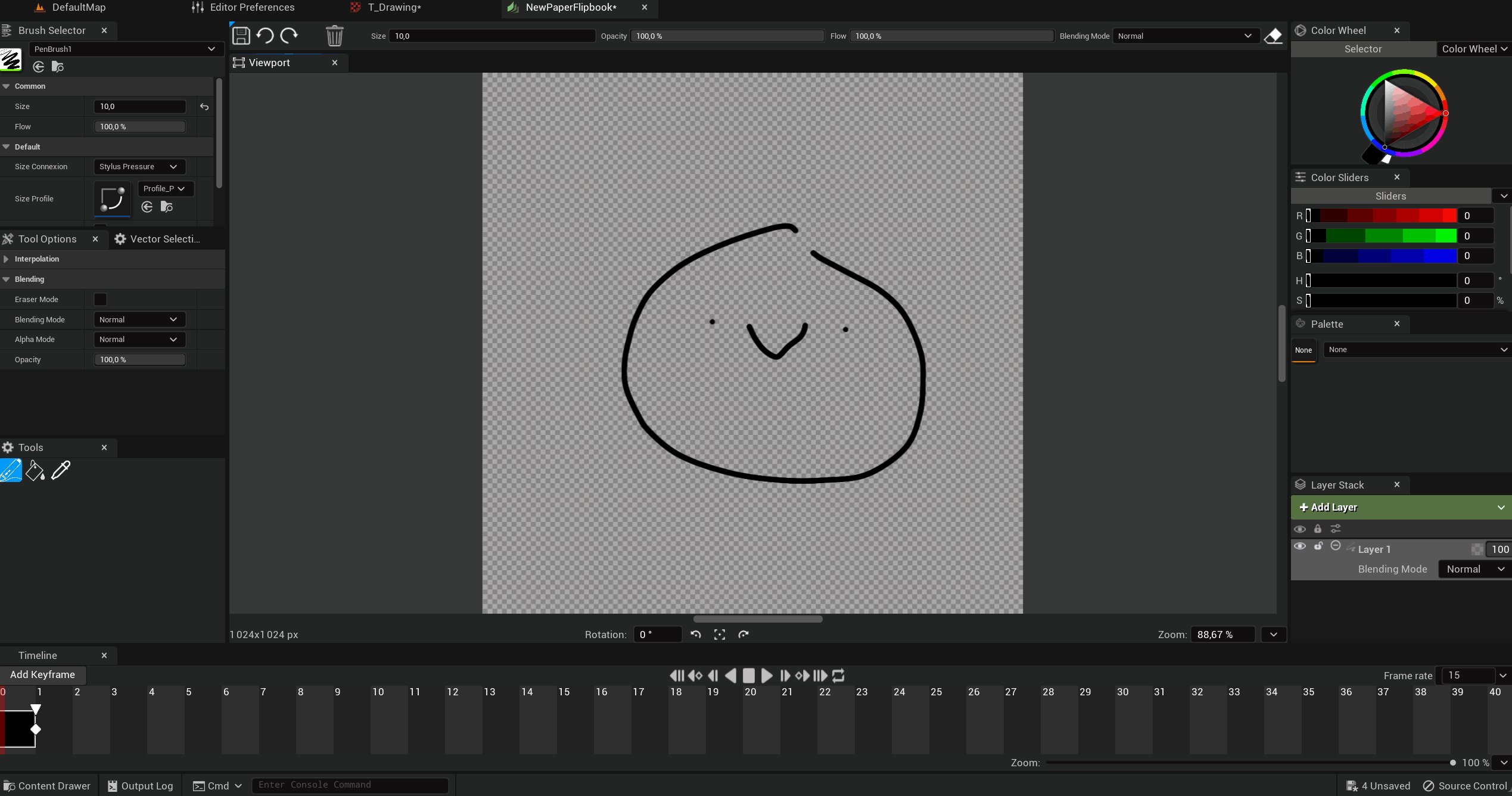
A new keyframe will be created in the timeline. From that point, you can start to draw on the canvas in the viewport. Each new keyframe will be added at the end of the timeline.
In the Content Browser, adding a new keyframe will add a texture asset and a sprite :
Keyframe actions¶
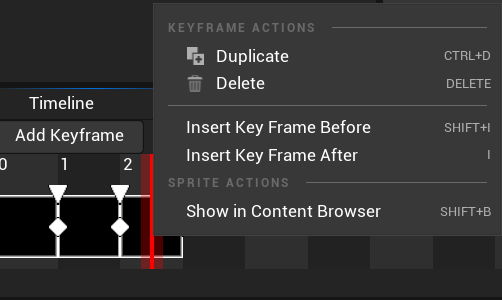
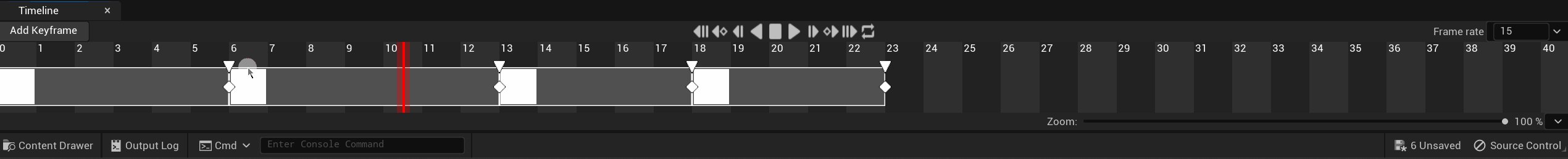
With a right click on a keyframe, you can display a pop-up menu “Keyframe actions”.

Duplicate: duplicates current keyframe and places it just after current keyframe.
Delete: deletes current keyframe (but won’t delete the corresponding texture and sprite assets from the Content Browser).
Insert Key Before: creates a new keyframe before current keyframe.
Insert Key After: creates a new keyframe after current keyframe.
Show in Content Browser: shows the sprite assets used for the Flipbook in the Content Browser.
Edit Sprite: opens Paper2D to edit the sprite.
Exposure & timing¶
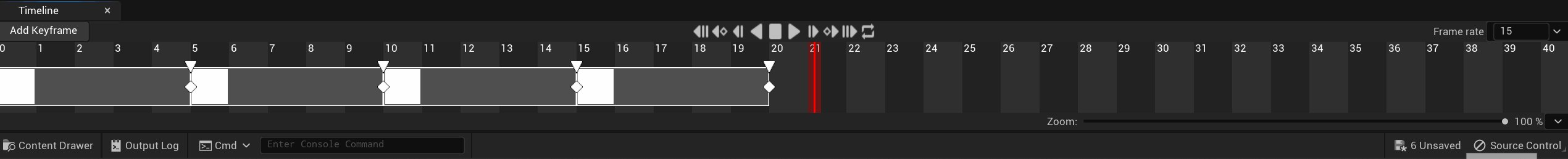
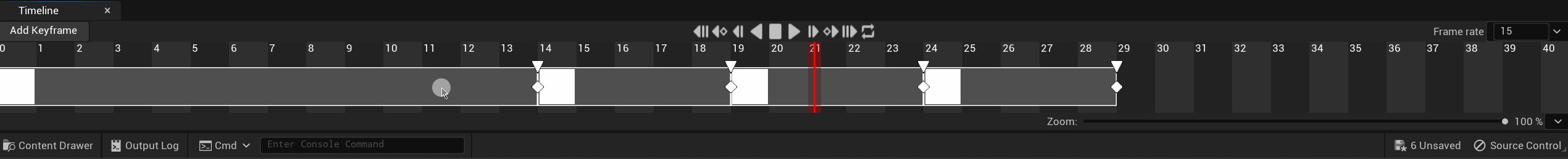
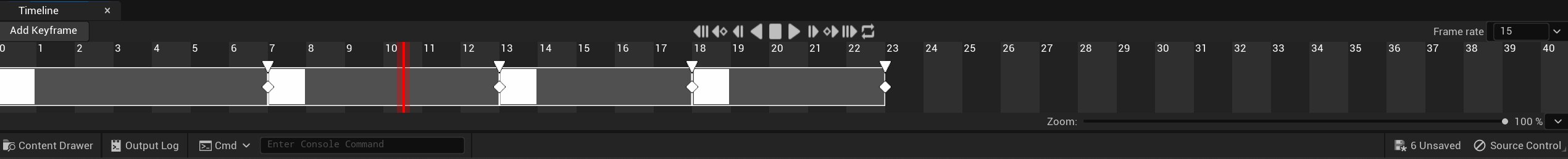
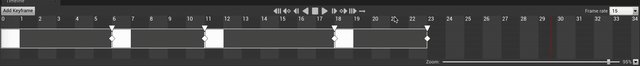
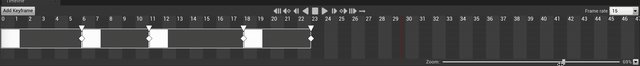
After creating several keyframes, you can change the timing of each keyframe separately.
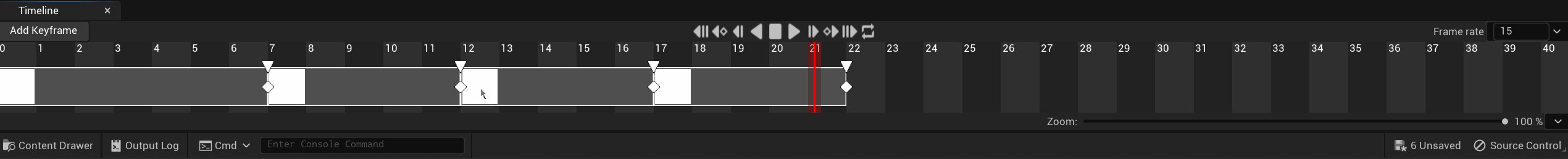
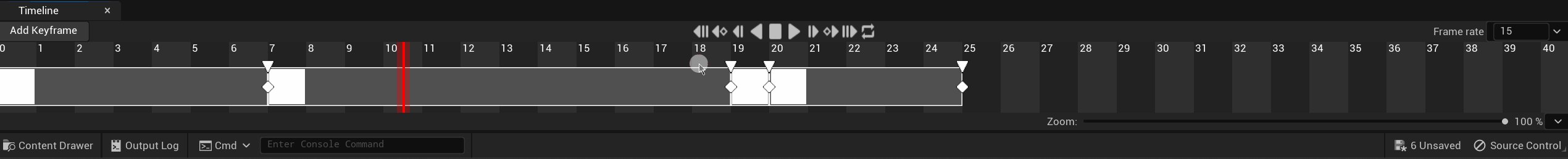
You can either modify the exposure by pushing next keyframes :

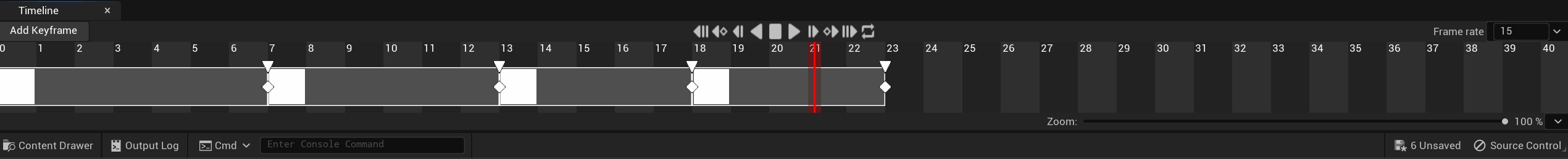
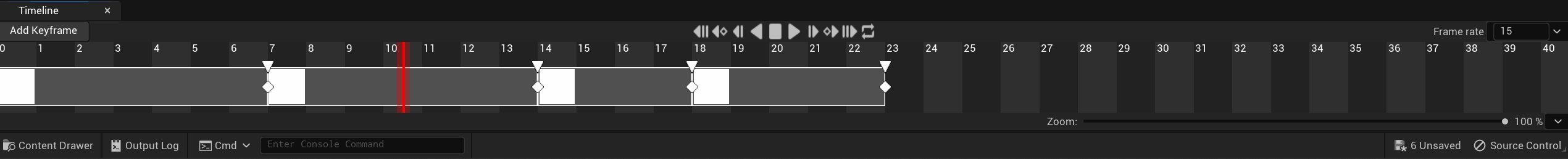
… or adapt the exposure the global timing :

Framerate¶
The framerate can be changed here, at the top right corner :

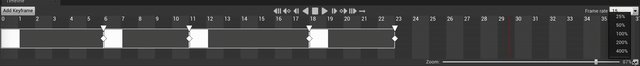
Scale¶
The timeline can be rescaled at the bottome right corner:

Layer types¶
Flipbooks are based on Texture 2D. Therefore, the Layer stack has the same options as Texture 2D.