Animation¶
The main purpose of Odyssey is to make 2D animations. To do so, Praxinos team created Animation assets. Animation assets allow you to animate in raster or in vector format, with the help of a light table.
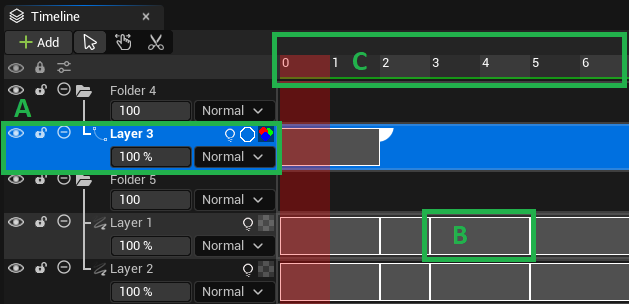
In this lesson, we will use 3 main words:
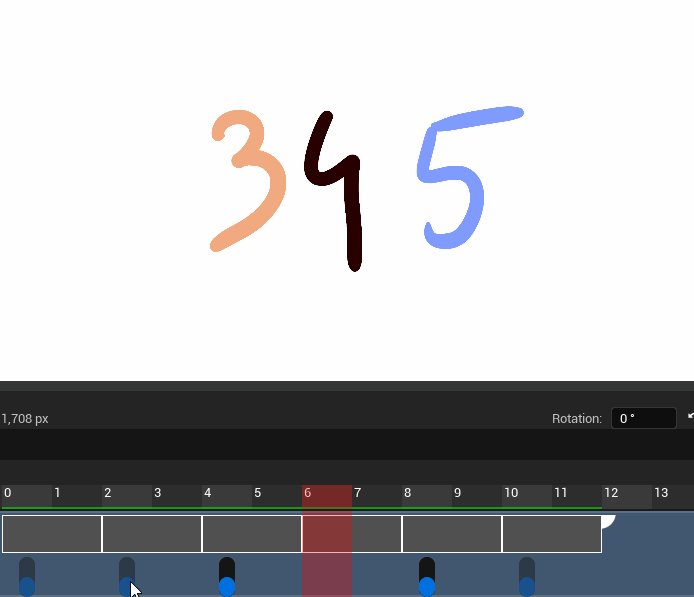
Layers, to talk about the Layers stacked in the left-hand side of the Timeline panel. (A)
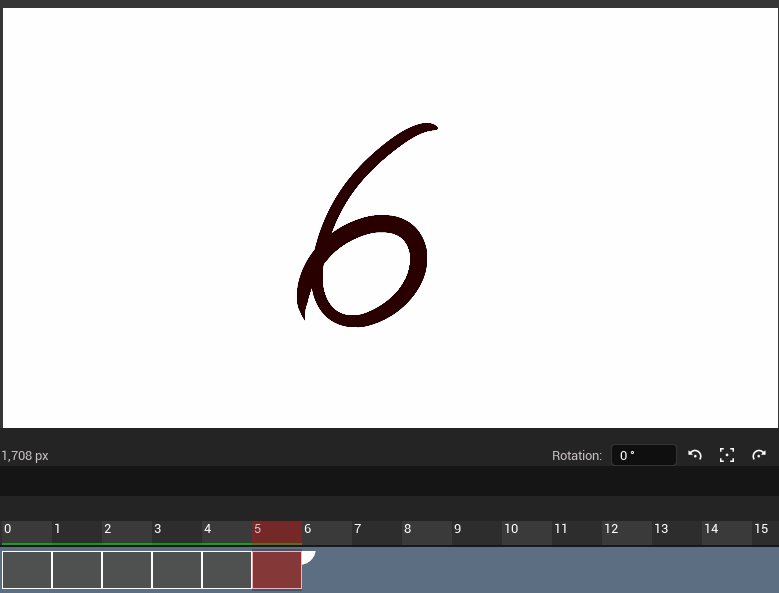
Cells, to talk about main images that compose the animation. (B)
Frames, to talk about the number of images that compose the Cell or the position of the cursor in the timeline. (C)

Timeline¶
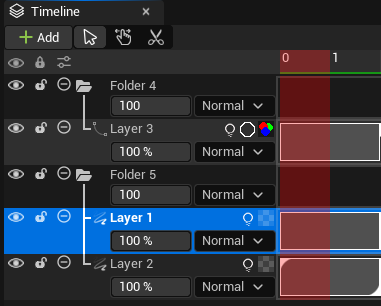
Timeline Stack (Layers)¶
The Timeline has the same structure as the Layer Stack of Textures 2D. You can create Raster Layers, Vector Layers and Folder Layers.

To know more about the options available for layers (Opacity, Blend modes, etc) or how to add them, please read this lesson.
Cells¶
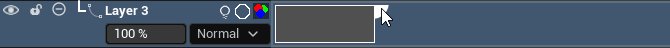
Add¶
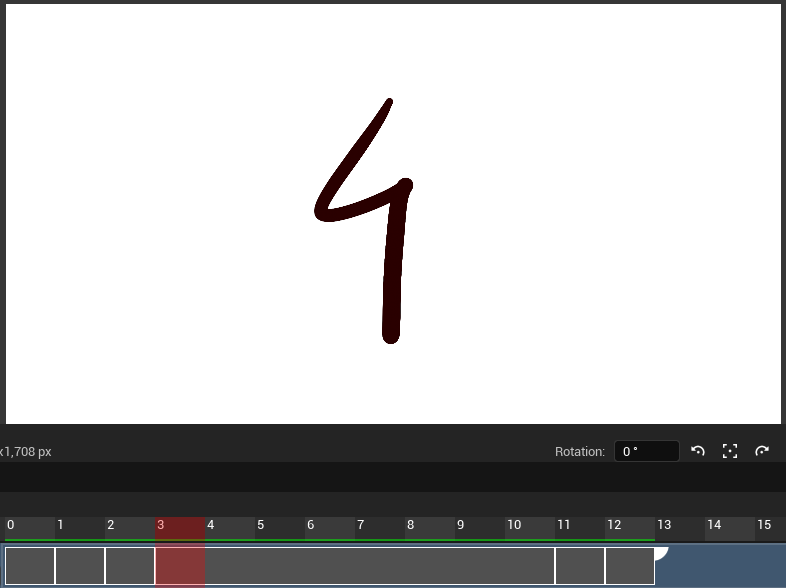
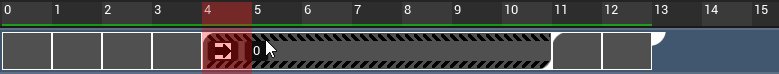
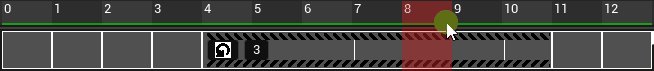
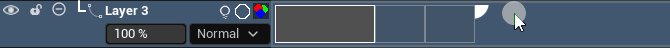
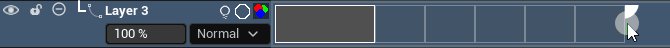
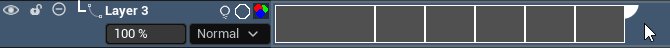
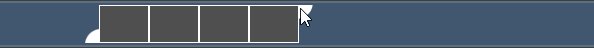
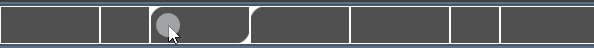
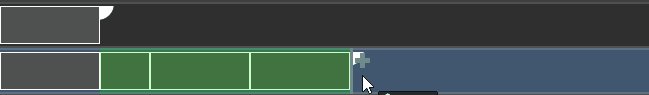
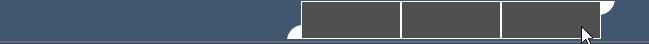
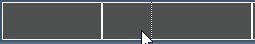
To add Cells, use the large handle at the top right corner of the last current Cell.

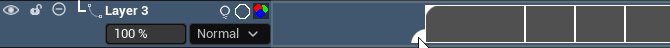
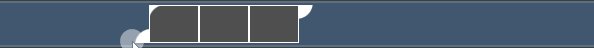
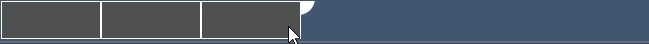
If the animation was moved further (it does not start at Frame 0), you can also find a handle at the bottom-left corner.

Delete¶
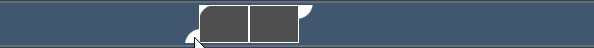
You can also use the handle to delete Cells.

Timeline tools¶
The Timeline panel offers 3 tools to manipulate and add frames.
Icon |
Description |
|---|---|

|
Selection tool |

|
Moving tool |

|
Cutting tool |
Selection tool¶
This is the default tool when working with the Timeline. It is used to select one or several Cells and Frames.

Selected Cells and Frames can then be duplicated with a drag and drop, either within the same Layer, or from a Layer to another one (make sure both Layers have the same type).

To deselect, just click outside of the selected area.

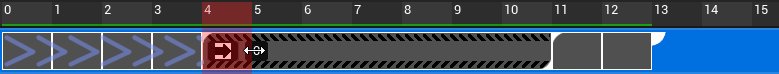
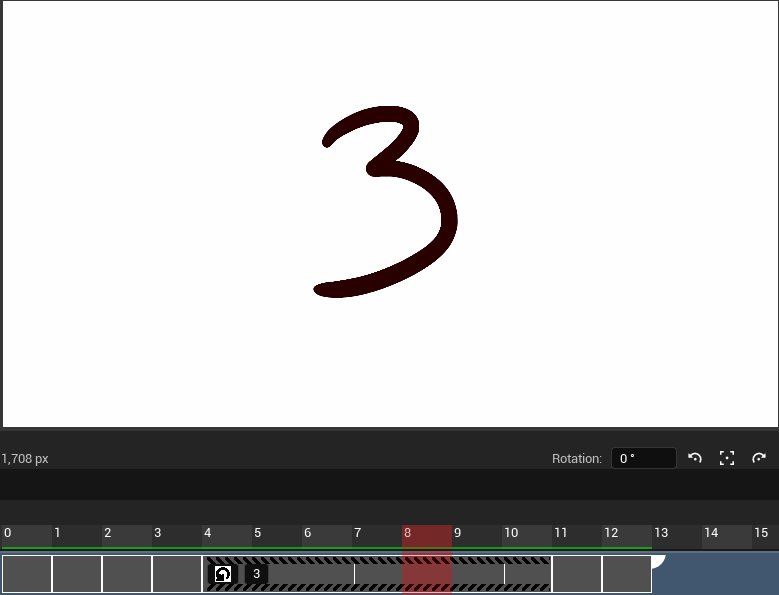
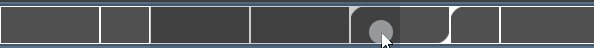
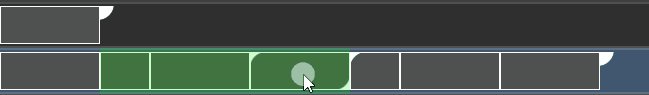
When using the Selection tool, you can also change the exposure of each Cell thanks to the tiny triangles at the top left and bottom right corner of each Cell.
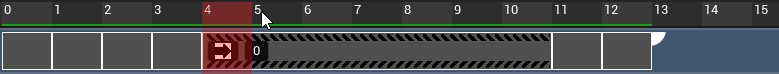
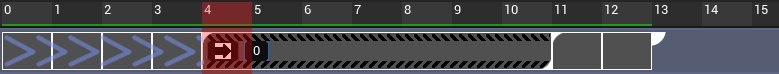
The triangle at the bottom right corner will extend or reduce the duration (exposure) of the Cell and move the next Cells accordingly.
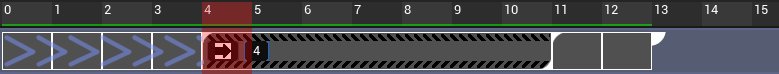
The triangle at the top left corner adjusts the duration (exposure) between two Cells, without affecting the global duration of a Layer.
Warning
Be careful with the triangle at the top left corner, for it can override Cells!

Moving tool¶
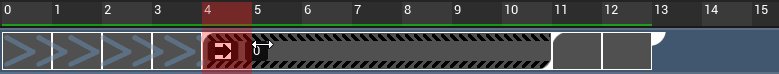
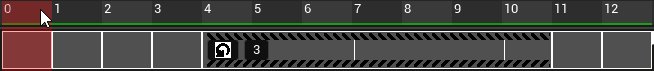
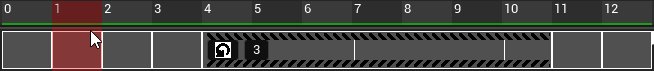
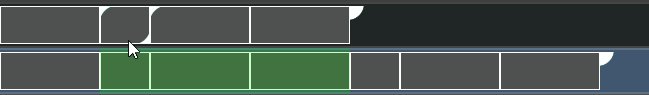
The Moving tool can be used to move the whole animation from a Layer, so the animation will start sooner or later.

Cutting tool¶
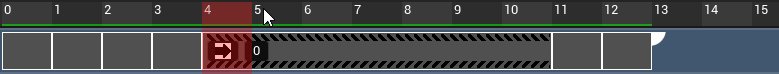
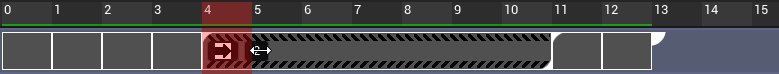
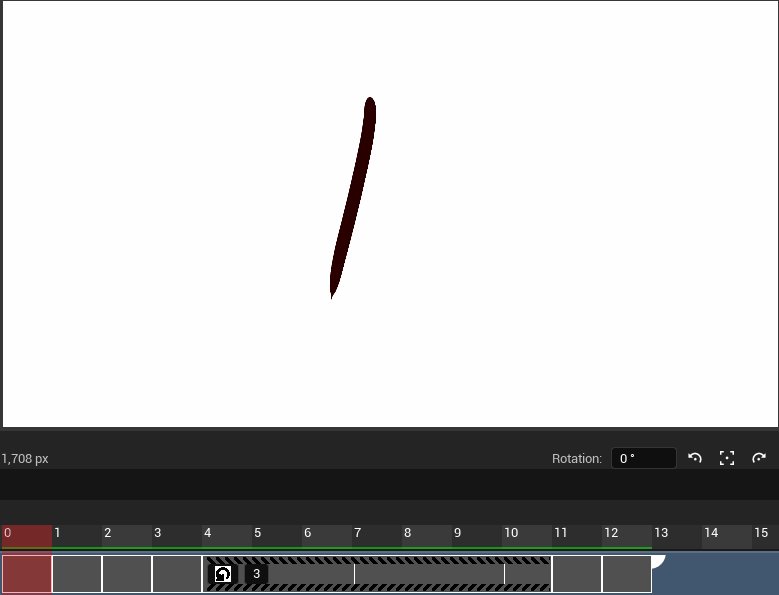
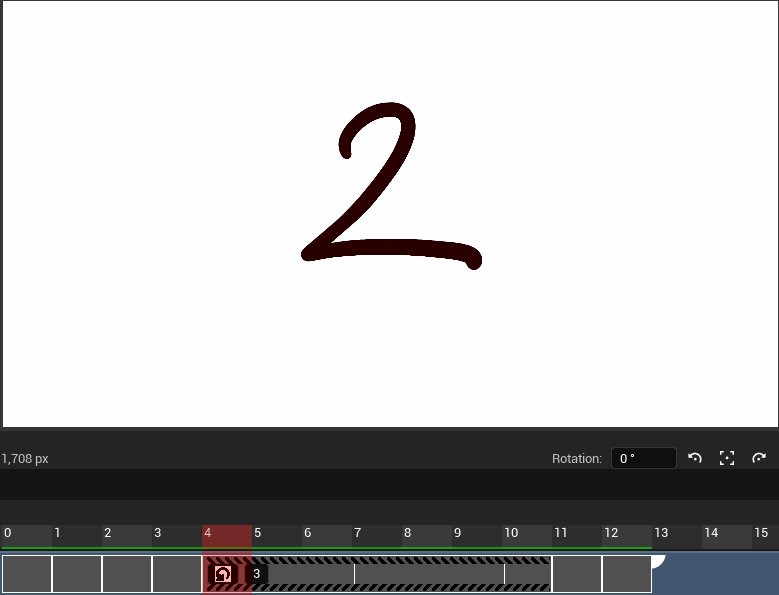
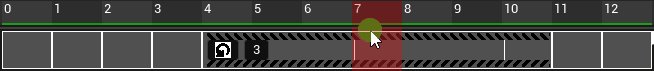
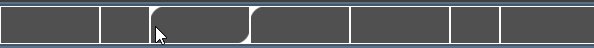
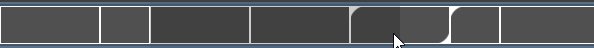
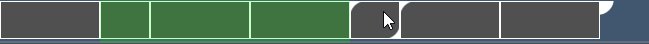
When a Cell gets a long exposure, it can be broken thanks to the Cutting tool.
Place your cursor on a Frame within the Cell and use LMB to cut the Cell into two Cells.

Light Table¶
In an Animation asset, each Layer displays an additional icon with a light bulb. This icon will enable or disable the Light Table (onion skin).
Icon |
Description |
|---|---|

|
Light Table is on |

|
Light Table is off |
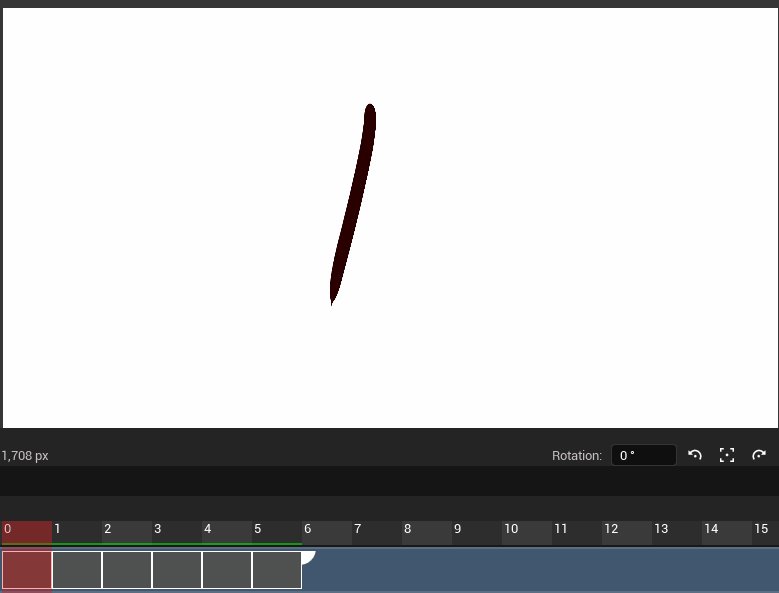
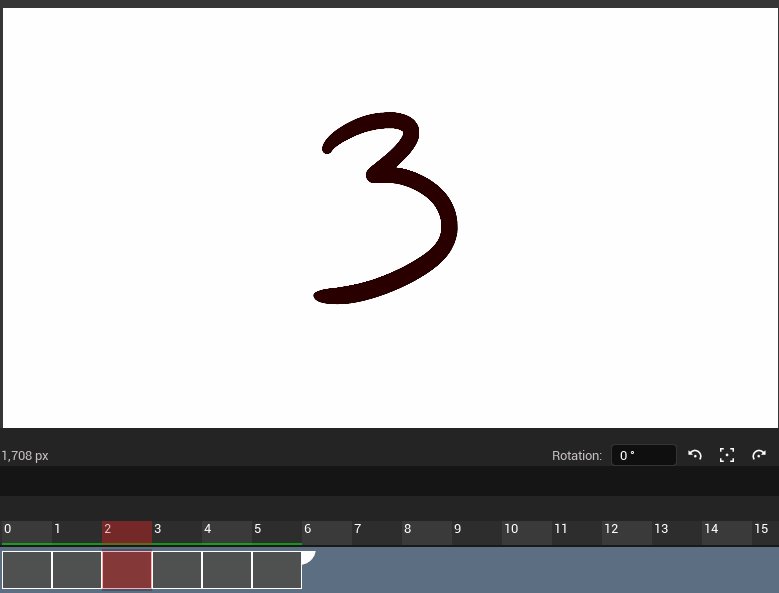
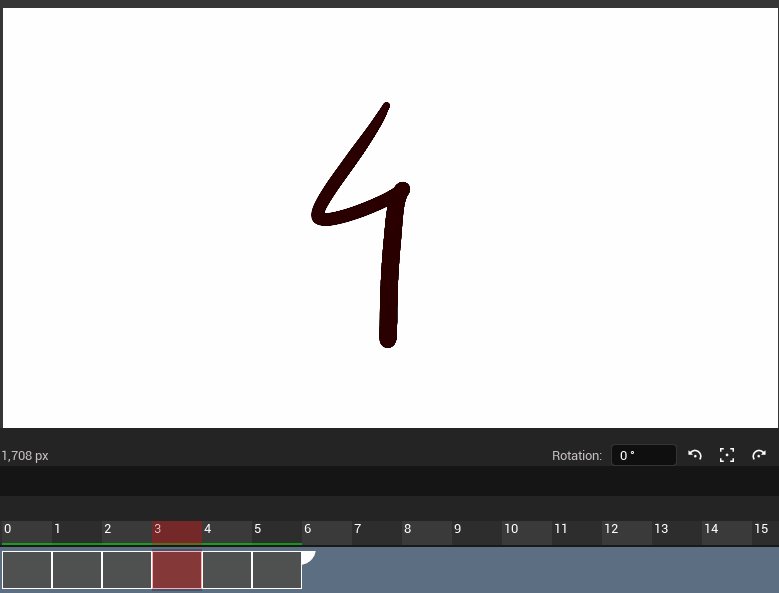
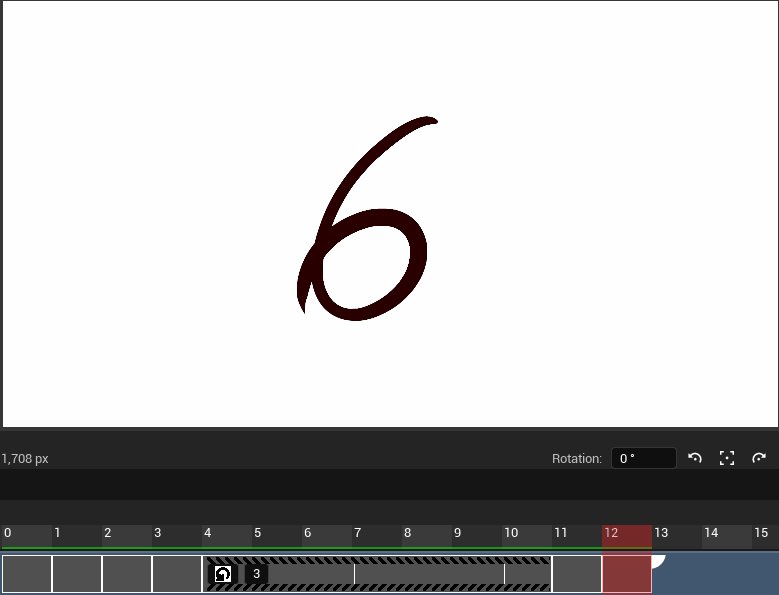
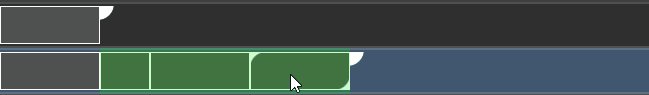
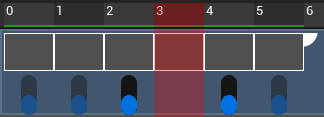
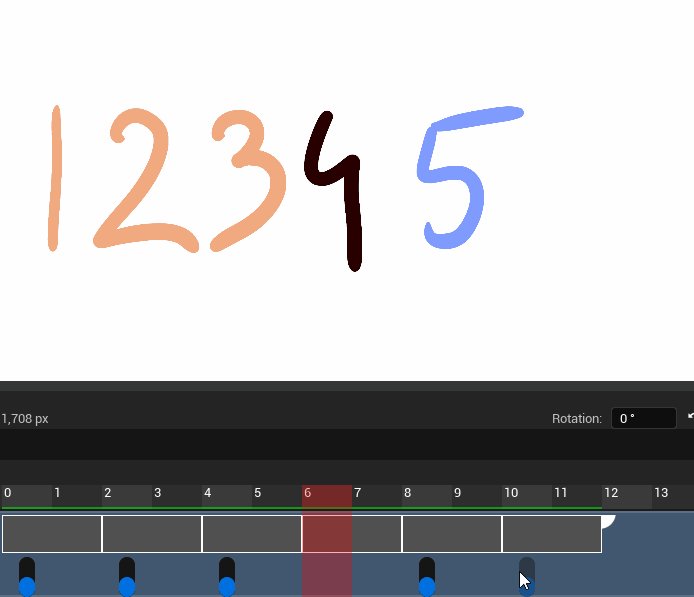
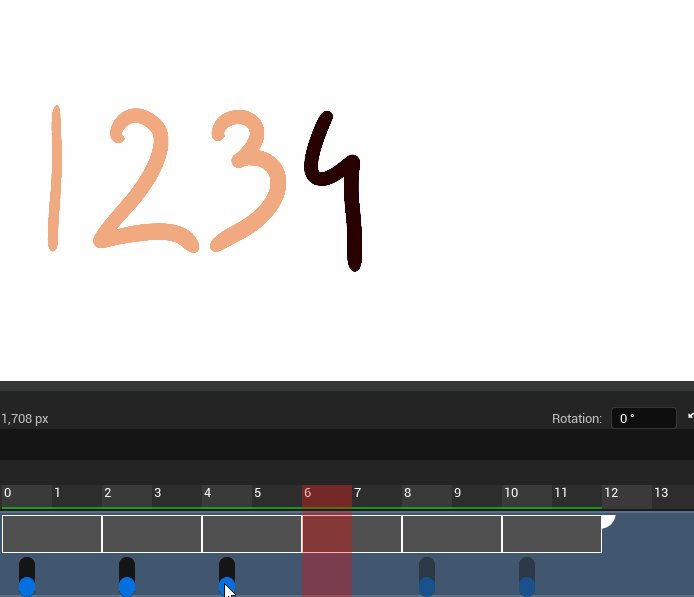
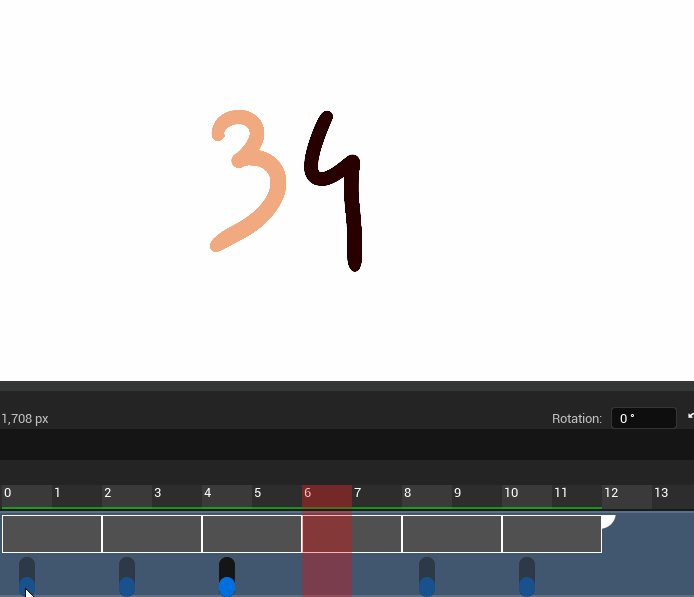
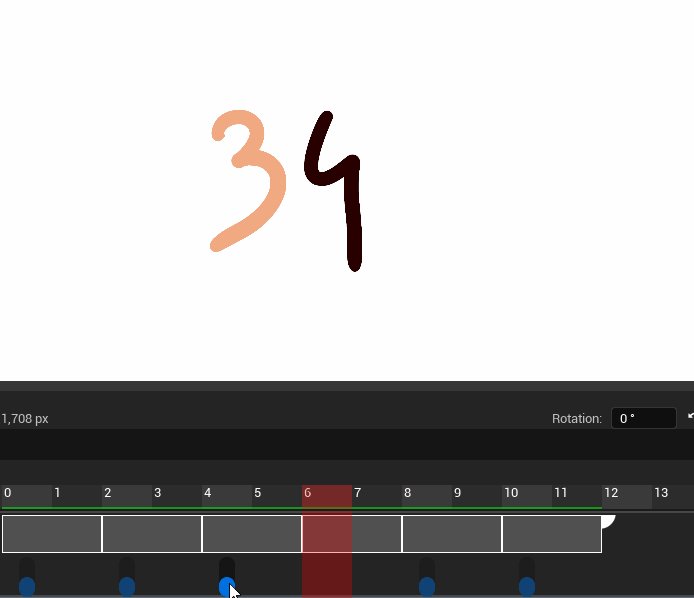
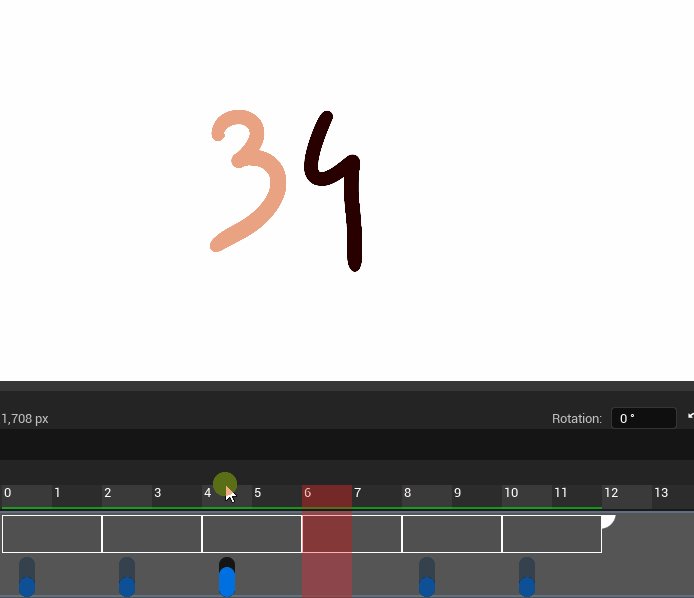
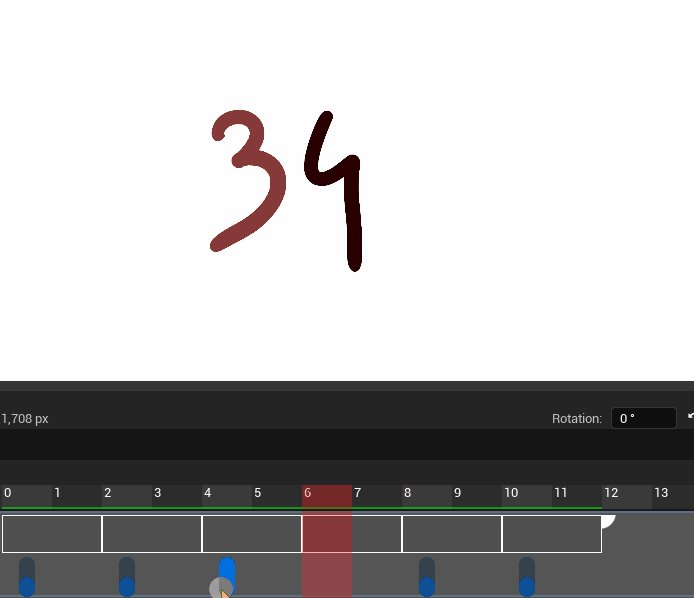
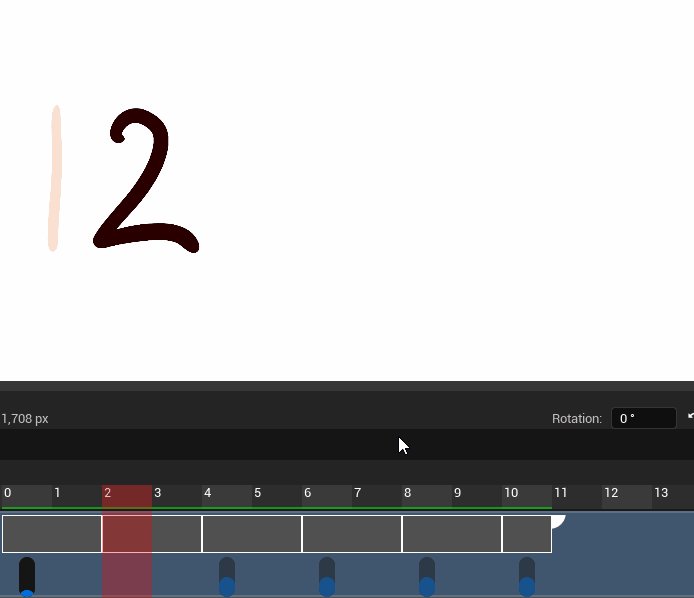
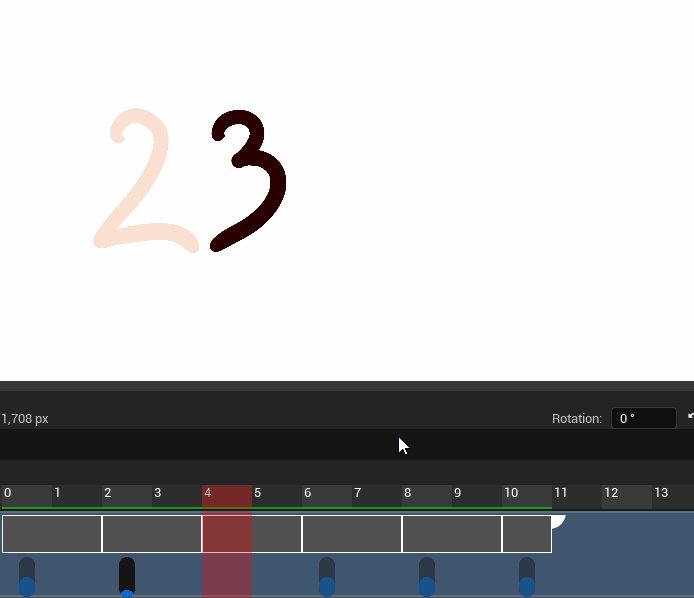
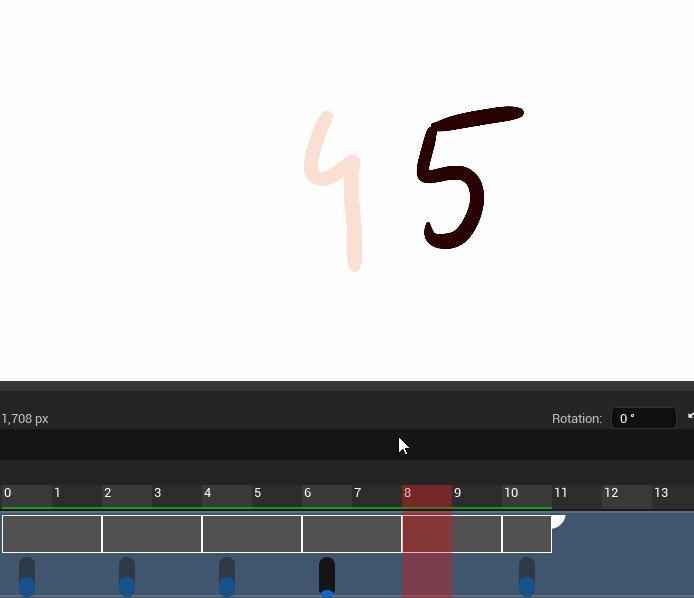
When enabling the Light Table, you will see blue cursor under the first Frame of each Cells.

Each activated dot allows you to see by transparency previous and next Cells.

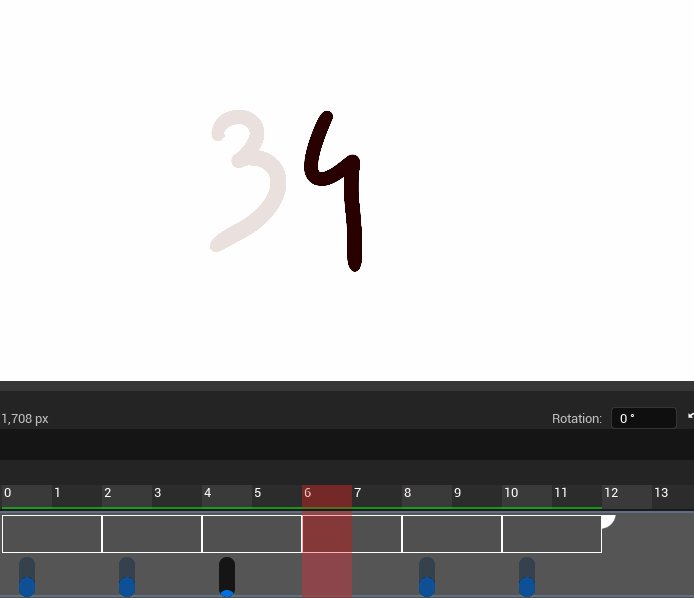
You can increase or decrease the opacity by holding the click on a blue dot and drag the cursor to the top (to increase the opacity) or to the bottom (to decrease the opacity).

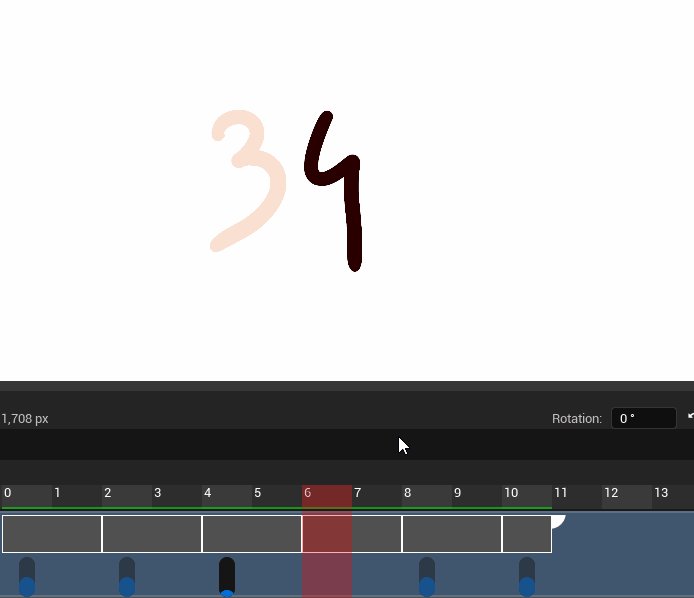
The parameters of the Light Table always adapt to the position in the timeline:

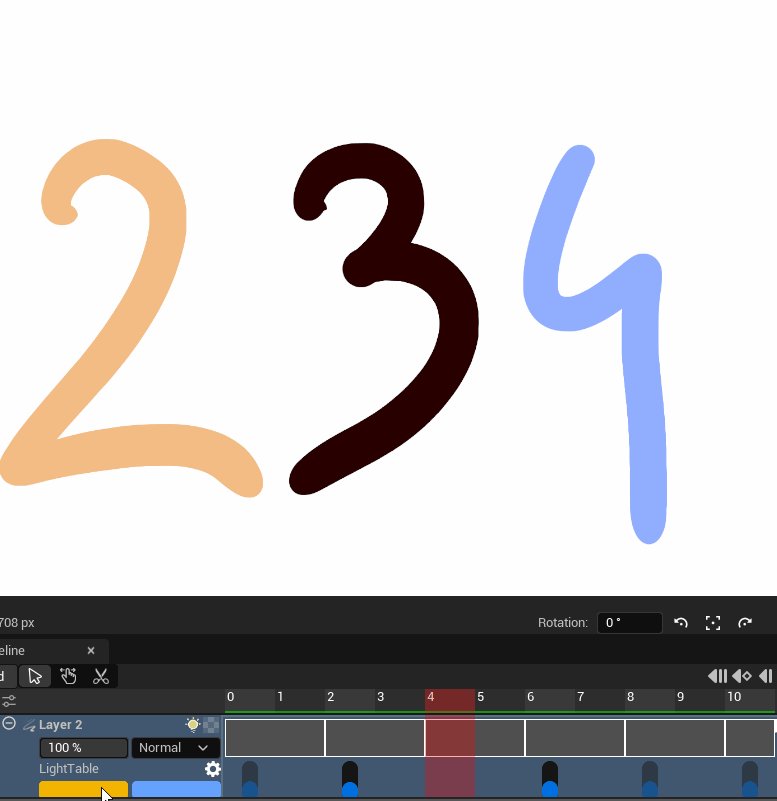
Other parameters for the Light Table are also visible on the Stack area.

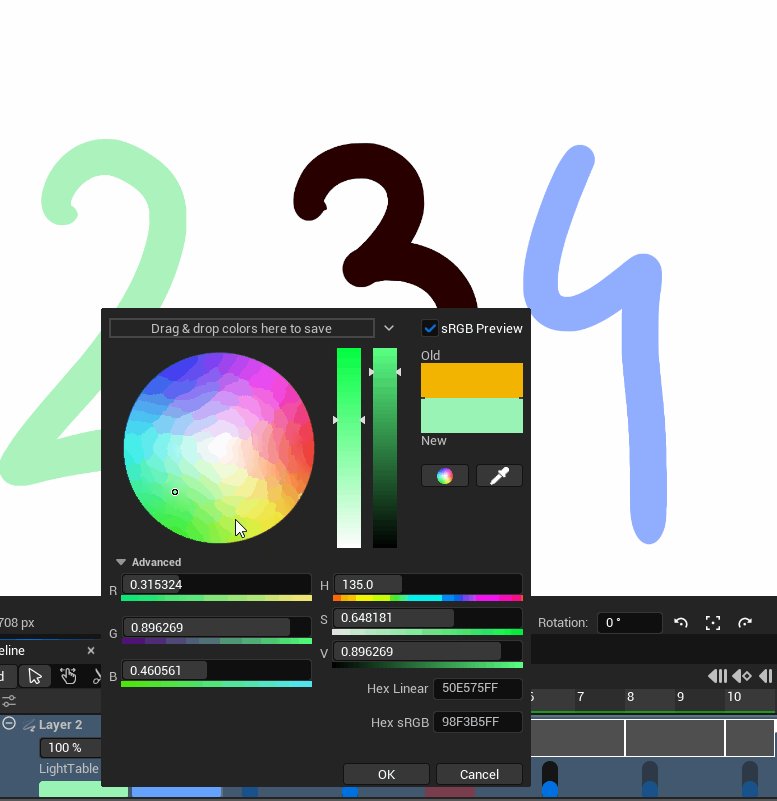
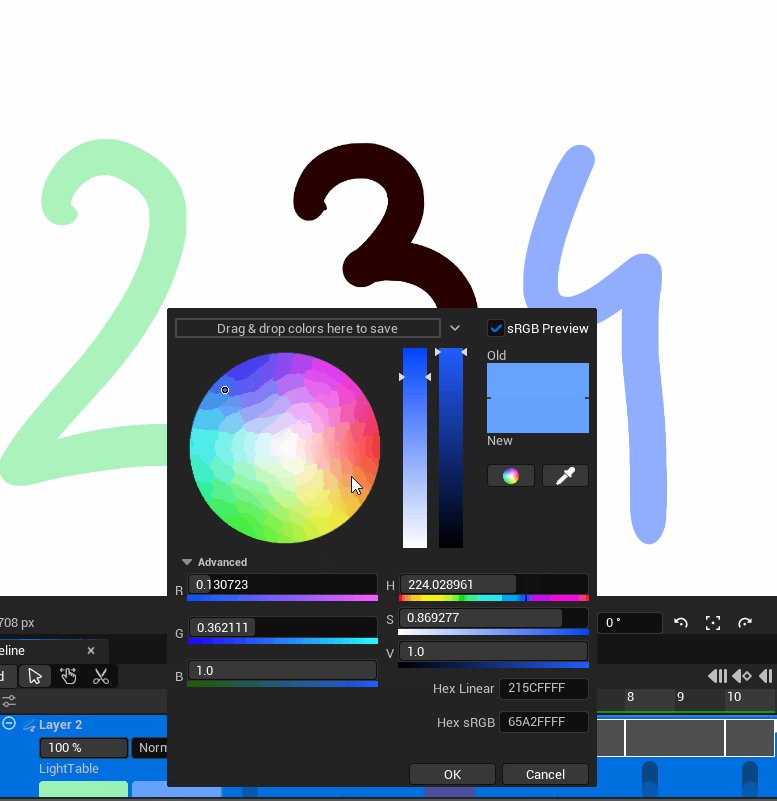
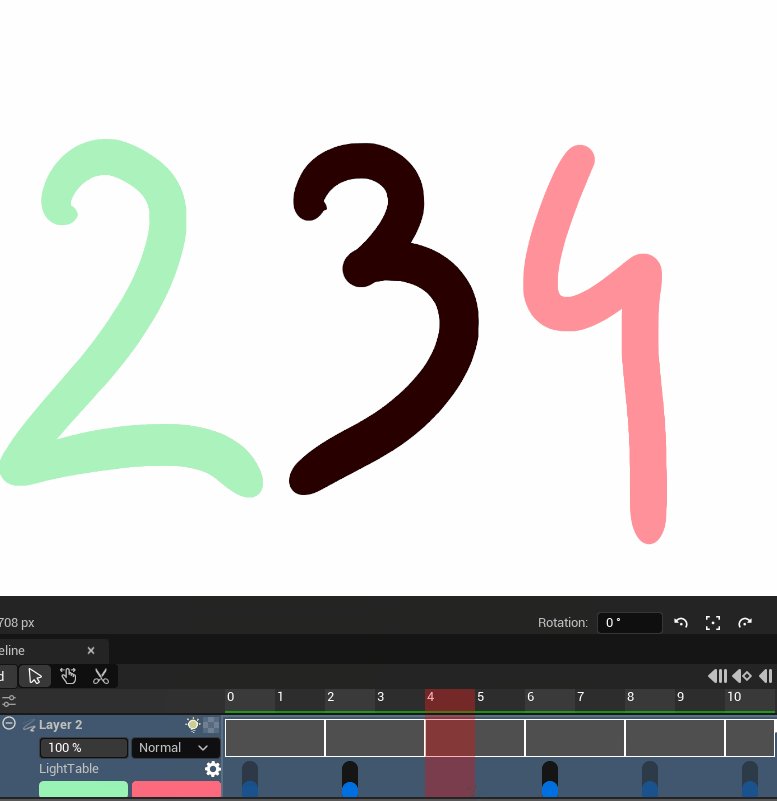
The color on the left is for previous Cells. The color on the right is for next Cells. Click on the colored square to modify it.

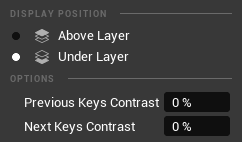
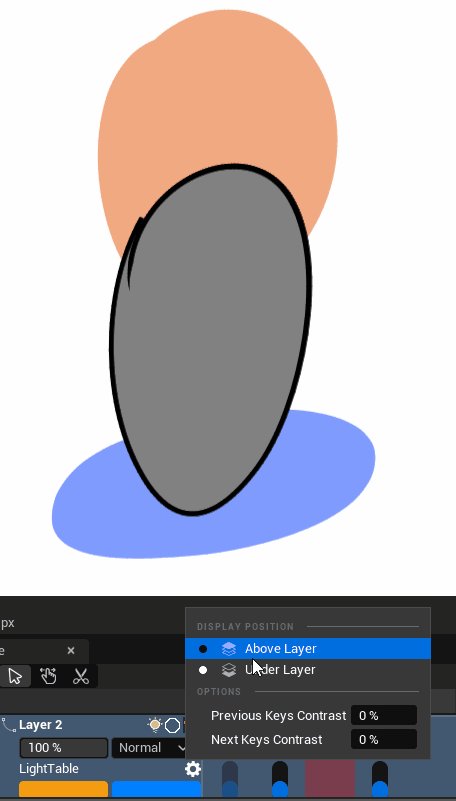
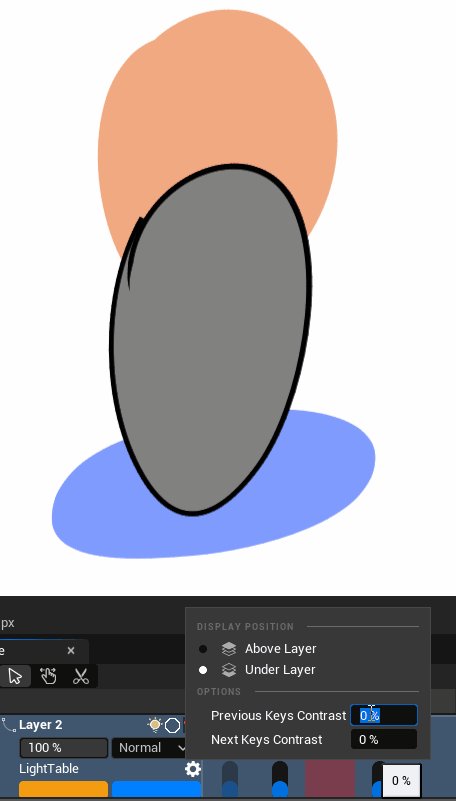
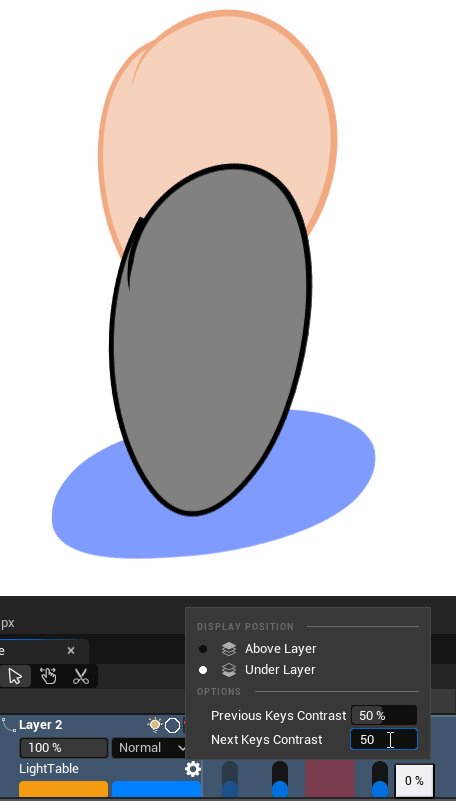
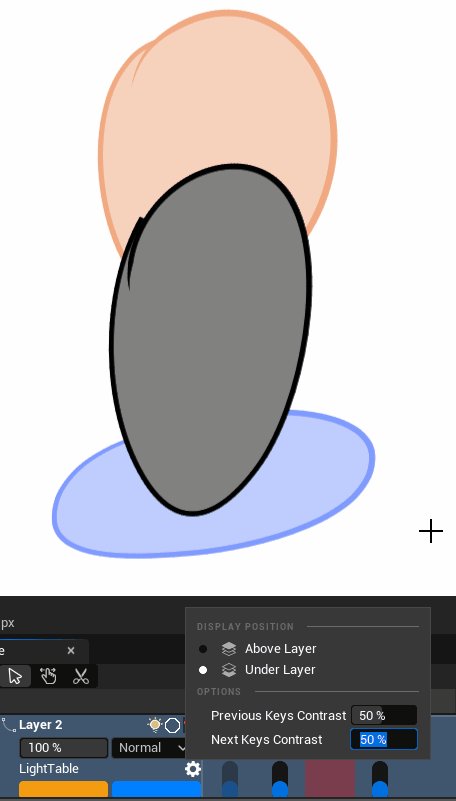
You can also mofify other settings by clicking on the gear icon:

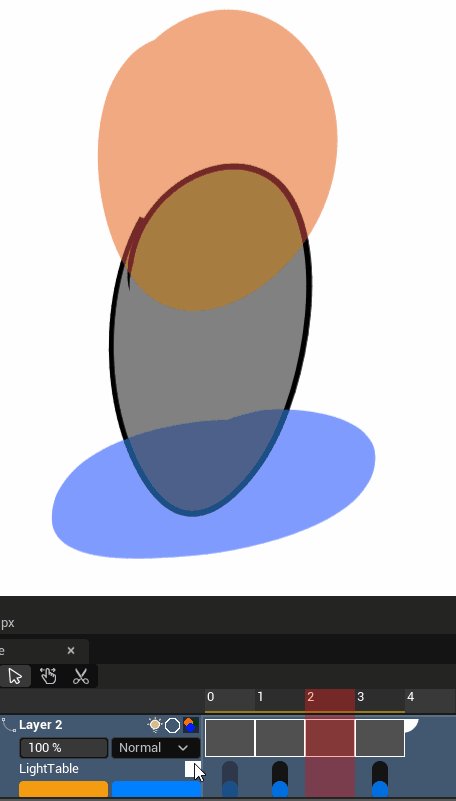
Display position: this option is really useful with Vector Layers that are colorised. It forces the Light Table to be either displayed above or under the current Cell.

Contrasts: this option also is really useful with Vector Layers that are colorised. It creates a contrast to make the difference between the line and the colored aread.

You can also find a panel Light Table, which is really basic.