Color Modifiers¶
Color Modifiers are useful to select and modify colors for drawings or animations. It aids in creating color harmony, make incremental adjustments and maintain consistency on a project.
Wheel¶

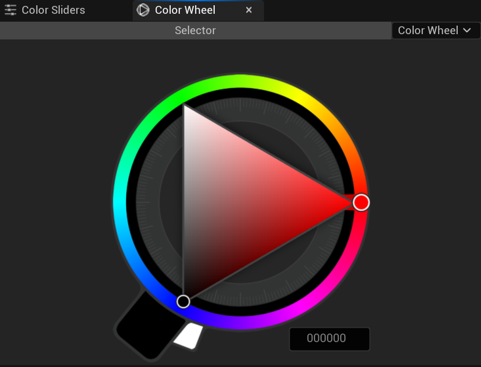
In the image above the chromatic wheel
The chromatic wheel, also known as a color wheel, is a circular diagram that displays the relationship between colors. It consists of primary and secondary colors arranged in a circle. Users can select and manipulate colors by choosing positions on the wheel or by rotating it to create harmonious color schemes.
In the panel Color Wheel, you have the possibility to copy / paste hexadecimal colors in this area.

Hex : Hexadecimal (ideal for web designers). Here you can even write or copy the hexadecimal value of a color.
Sliders¶
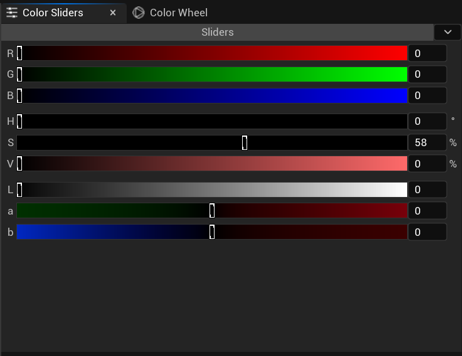
The color slider is a graphical tool that allows users to adjust specific color properties, such as hue, saturation, brightness, or transparency, by sliding a control element along the linear tracks. It provides precise control over individual color components. You can slide the value or enter a precise numeric value in the dedicated area.

By default, there are 3 sliders (just like in the image above):
RGB: Red, Green, Blue
HSL: Hue, Saturation, Luminosity
Lab: or CIELAB color space, is designed to aproximate human vision
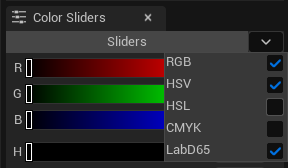
However, you can also add 2 other sliders by clicking at the top right corner’s arrow:

HSV: Hue, Saturation, Value
CMYK: Cyan, Magenta, Yellow and Black (which is used for printers)
Palette¶
A palette is a collection of predefined colors or swatches that users can easily access and apply within the software. Palettes can be organized into categories, making it convenient to choose colors for various elements in a project. When a Palette is loaded, you won’t be able to use any other Color panel.
Warning
At the moment, Palette only works with a vector layer.
Create a Palette¶
From the Panel
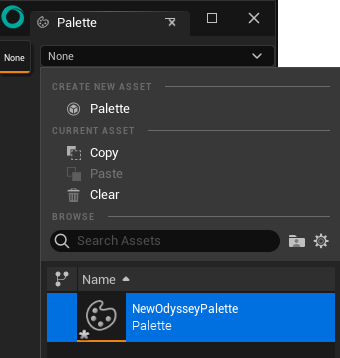
Open the panel Palette from the top menu Window:

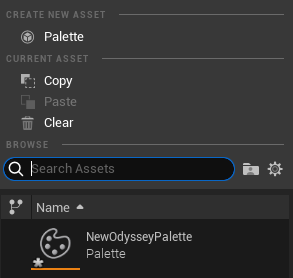
Click on the dropdown menu to display several categories:

Create New Asset: to create a new Palette.
Current Asset: to copy, paste and clear the current asset.
Browse: to display the list of Palette you can use.
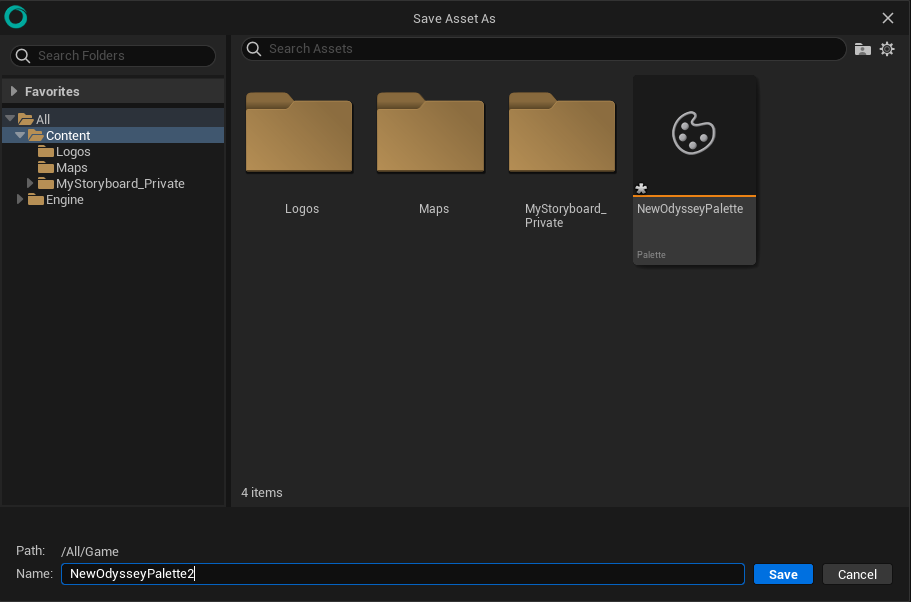
Click on “Create New Asset Palette”. A new window will appear to save the Palette as an asset in the Content Browser.

The Palette newly created will be automatically loaded afterwards.
From Content Browser.
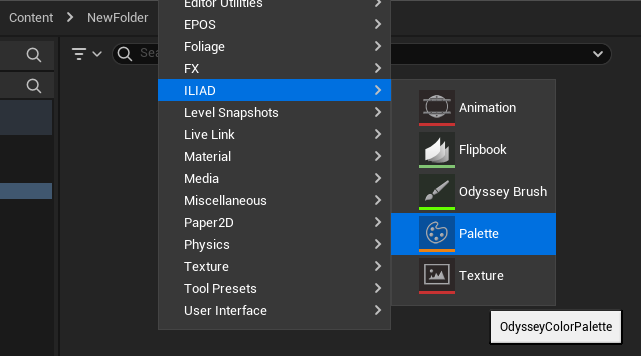
You can also create a Palette directly in the Content Browser. Make a right click in the empty area to display a pop-up menu.

Then, go to the sub-menu “ILIAD” and click on “Palette”. It will create a new Palette asset.
Load a Palette¶
Click in the dropdown menu of the Palette panel and browse among the created Palettes, then select the one you want to load.

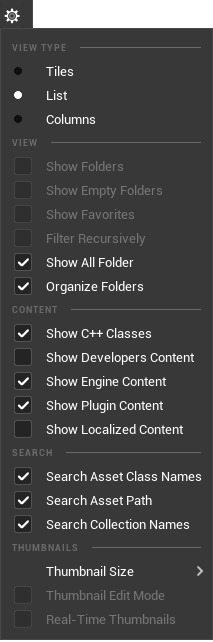
To change the Browse settings, click on the gear icon.

Add a color¶
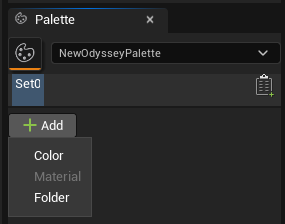
Click on the button “Add Entry” and select “Color Entry”

The entry will be black by default.
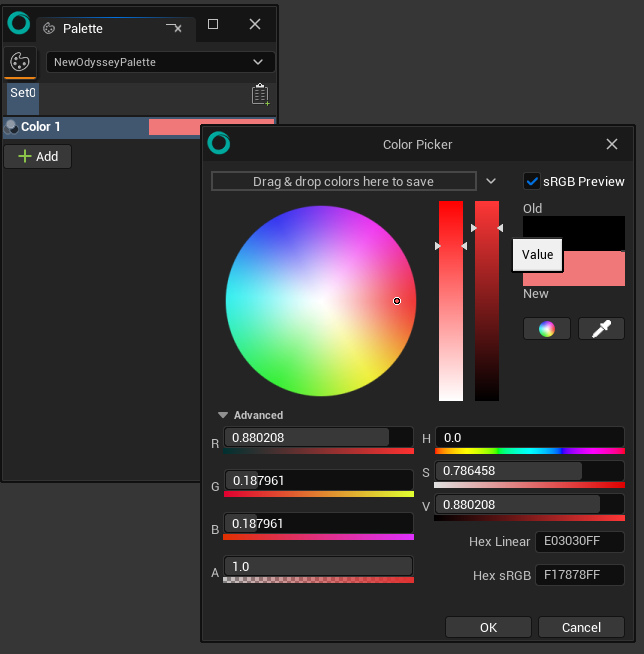
Modify a color¶
Click then on the black rectangle. A new window is going to pop up with a wheel, sliders, and an eyedropper you can use to choose a new color.

Click on “OK” to confirm your choice, or simply close the window.
Every color you choose work like an instance. If you change the color of your entry it is going to change all of the paths you did with it for the new one.
Note
When changing a color, the update will work only after hovering the canvas with your mouse or stylus.
Add a folder¶
As in the layer stack, you can create folders and rearange your colors inside.
To create a new folder, click and slide colors entries inside your folder click on the button “Add Entry” and click on “Folder Entry”

Use this folder then to organize your colors.

Sets¶
Sets are a useful feature to have several variations from the same Palette. For instance, you can create a Set for day time and a set for dawn and another one for night. Changing the Set will automatically change the colors displayed on screen.
Create a Set¶
To create a Set, click on the icon at the right.

Then, change the colors from the Palette to create a new set of colors.
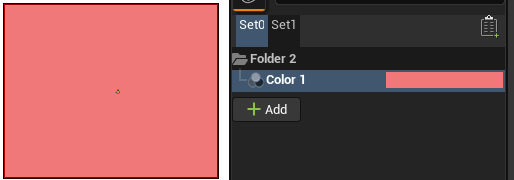
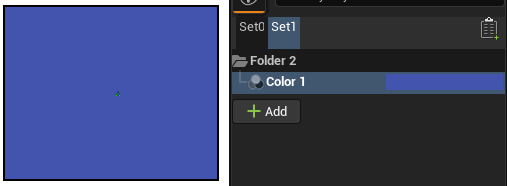
Change Set¶
To change the Set, just click on the tab of your choice. The change will be done automatically, after hovering the canvas with a mouse or stylus.


Note
Update will work only after hovering the canvas your stylus or mouse.
Save a Palette¶
To save a Palette, you can either use Ctrl+Shift+S to save all your unsaved assets.
Or you can open the Content Browser, select the unsaved Palette and use Ctrl+S to only save this Palette.