Event¶
Event nodes are essential to trigger a stroke on the canvas.
Event on Step¶

This is the most used node to start a stroke. Steps are the distance covered in pixels when the tip of the stylus touches the tablet (or when you use the left mouse button).
At each step, the brush will be calculated. If it is not a problem for simple brushes, it might make a brush very low if it uses various and numerous nodes.
Event on Selected¶

After selecting a brush through Brush Selector, the Blueprint of this brush will be entirely analysed to define and lock its behaviour. So, contrary to “Event on Step” that recalculates the brush at each step, “Event on Selected” will calculate the aspect of the brush for once and for all after being loaded in Brush Selector.
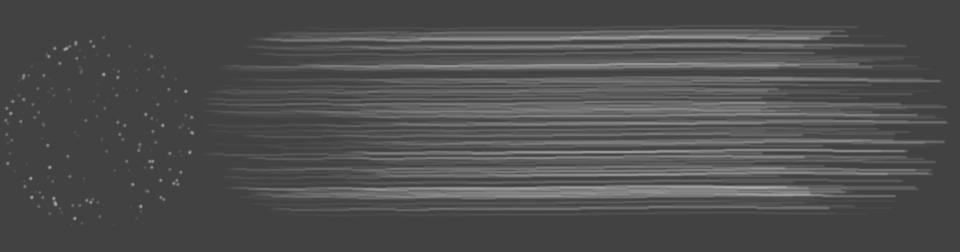
This node is very useful to manage complex brushes (like a Bristle and its numerous hairs). In the example below, we can see the brush as a single stamp, then as a stroke:

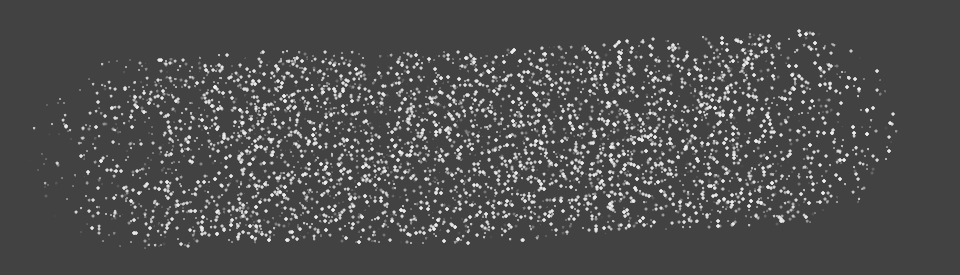
If we load the brush again, the stamp and the stroke are different :

If we edit the Blueprint and change “Event on Selected” for “Even on Step””: the brush changes at each step, which makes things very slow (we had to increase the step value, so you can see how the brush behaves).

Event on State Changed¶

Any Blueprint compilations and any changes made in the interface through modifiers (size, flow, step, etc.) and variables will force the brush to be calculated again. This node can be combined with “Event on Selected” .
Event on Stroke Begin/End¶

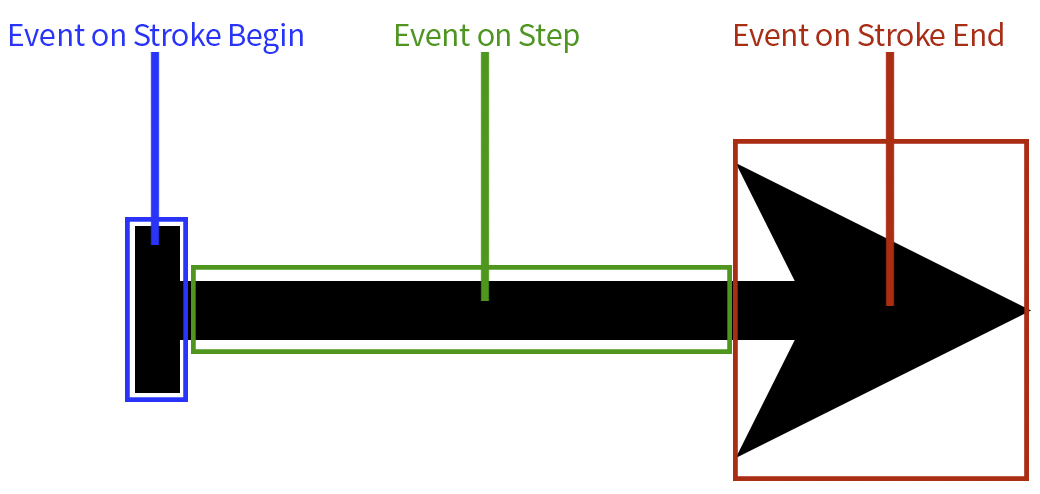
These nodes are very useful to call a specific stamp when your stroke starts and ends, which means the moment you click to draw / put the stylus down (begin) and the moment you drop the click / put the stylus up (end). For instance, if you need to create an arrow with serif, the Blueprint will have to split the elements like this:

Event on Sub Stroke Begin / End¶

To explain these nodes, we must explain first what a substroke is.
A substroke is an interval that composes a stroke. Those intervals are spaced along the stroke in an irregular and unpredictable manner, depending on the stroke itself (curves, orientation, etc). These nodes can be used to “randomly” pop a stamp along the main stroke.
Event on Tick¶

This node comes from Unreal Engine, the software Odyssey is based on. At the moment, this node cannot really be used with Odyssey.